
印刷データ作成専用ソフトをお持ちでなくても無料ツールcanvaをご利用頂くことでご自身でリピート集客のための金券・クーポン券・割引券をオリジナルデザインで制作出来ます。こちらのページでは、どなたでもcanvaを使ってデザイン制作が出来るようにするための作成マニュアルを紹介いたします。
作成マニュアル
アカウント新規登録
canvaのサイトからアカウント登録をしてください。

デザインを作成
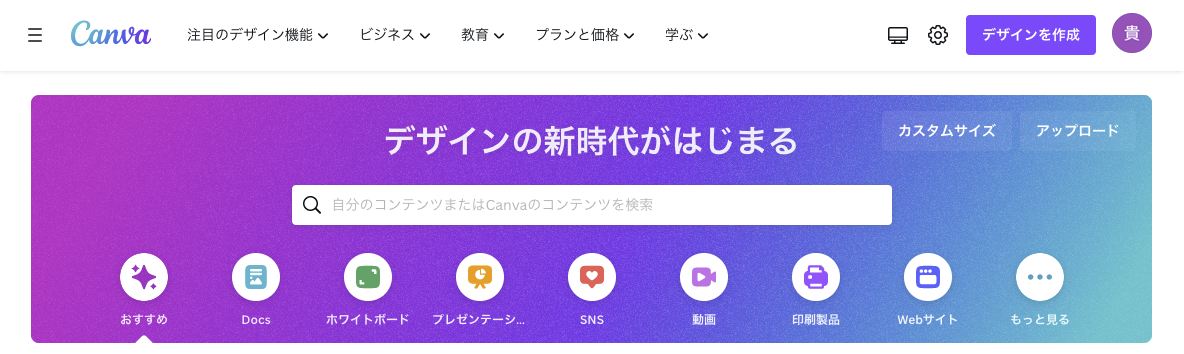
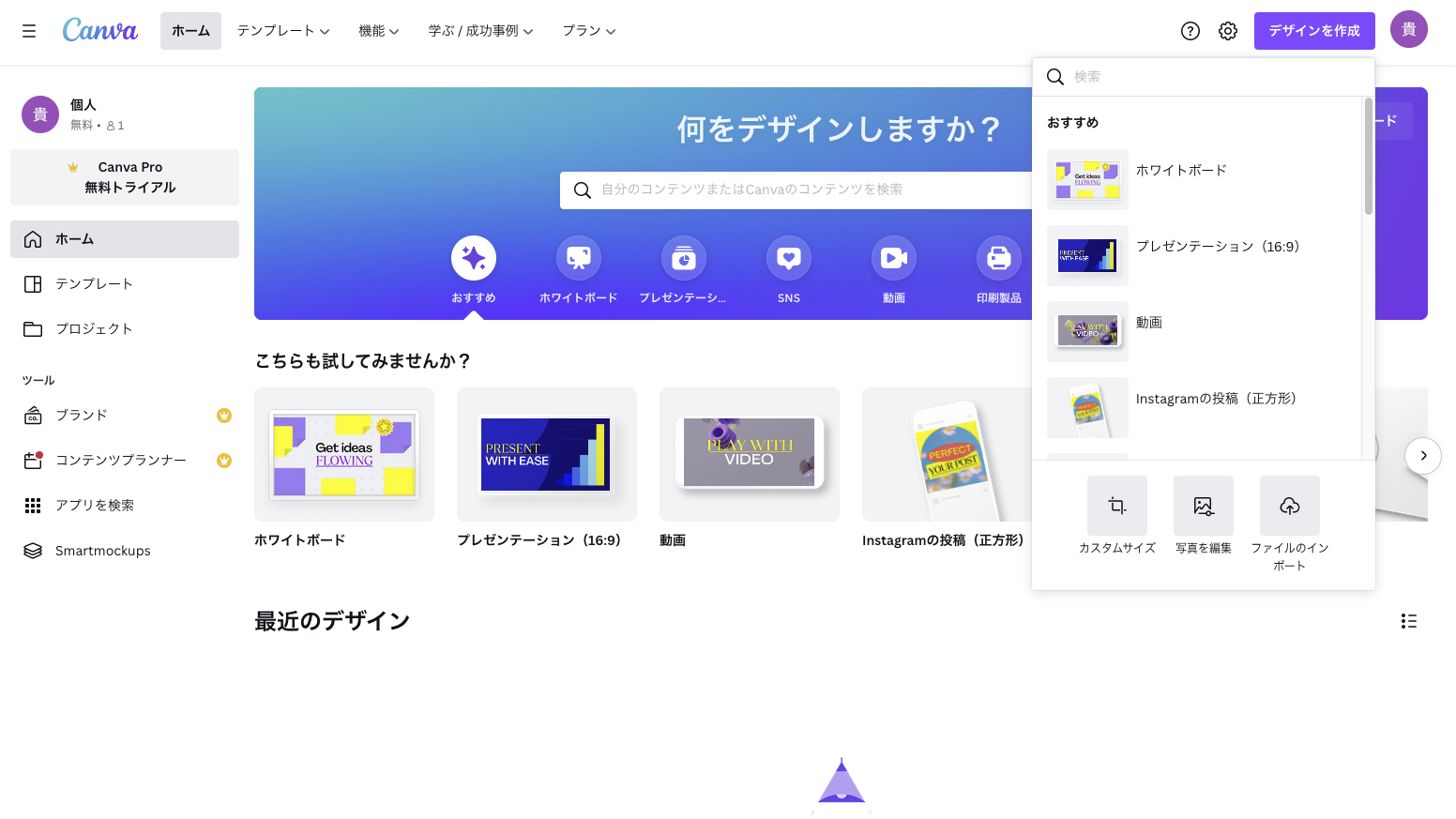
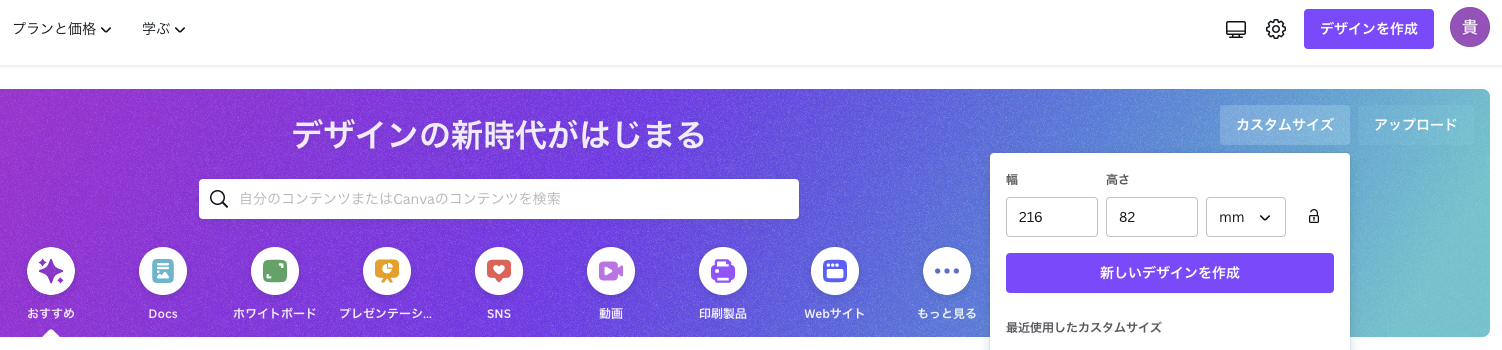
右上にある紫色のボタン「デザイン作成」をクリック後「カスタムサイズ」ボタンを選択してください。

カスタムサイズ設定
こちらのページでは「幅210×高さ76mm」で仕上げた場合の手順をご紹介します。
カスタムサイズに塗り足しを含めた下記のどちらかの数値を入力してください。
・幅216×高さ82mm(仕上がりサイズ:幅210×高さ76mm)
 数値を入力後「新しいデザインを作成」をクリックしてください。
数値を入力後「新しいデザインを作成」をクリックしてください。
例えクレープ包装紙サイズの大きさであっても、それ以上の大きな紙に印刷後、大量の紙を重ねた状態から一気に断裁を施すため刃先の微妙な流れや紙の収縮によって断裁が1mm〜1.5mmズレる場合ございます。背景全面に色や模様が入っている場合、仕上がりサイズピッタリで作成してしまうと紙の四隅に白い余白が残ってしまうことがあるため、断裁ズレを想定した塗り足しを上下左右3mmずつ伸ばすルールとなっております。
その他金券サイズの種類
名刺サイズ:91×55mm(カスタムサイズ設定入力数値:97×61mm)

金券-小:140×60mm(カスタムサイズ設定入力数値:146×66mm)

金券-中:148×74mm(カスタムサイズ設定入力数値:154×80mm)

金券-千円札サイズ:150×76mm(カスタムサイズ設定入力数値:156×82mm)

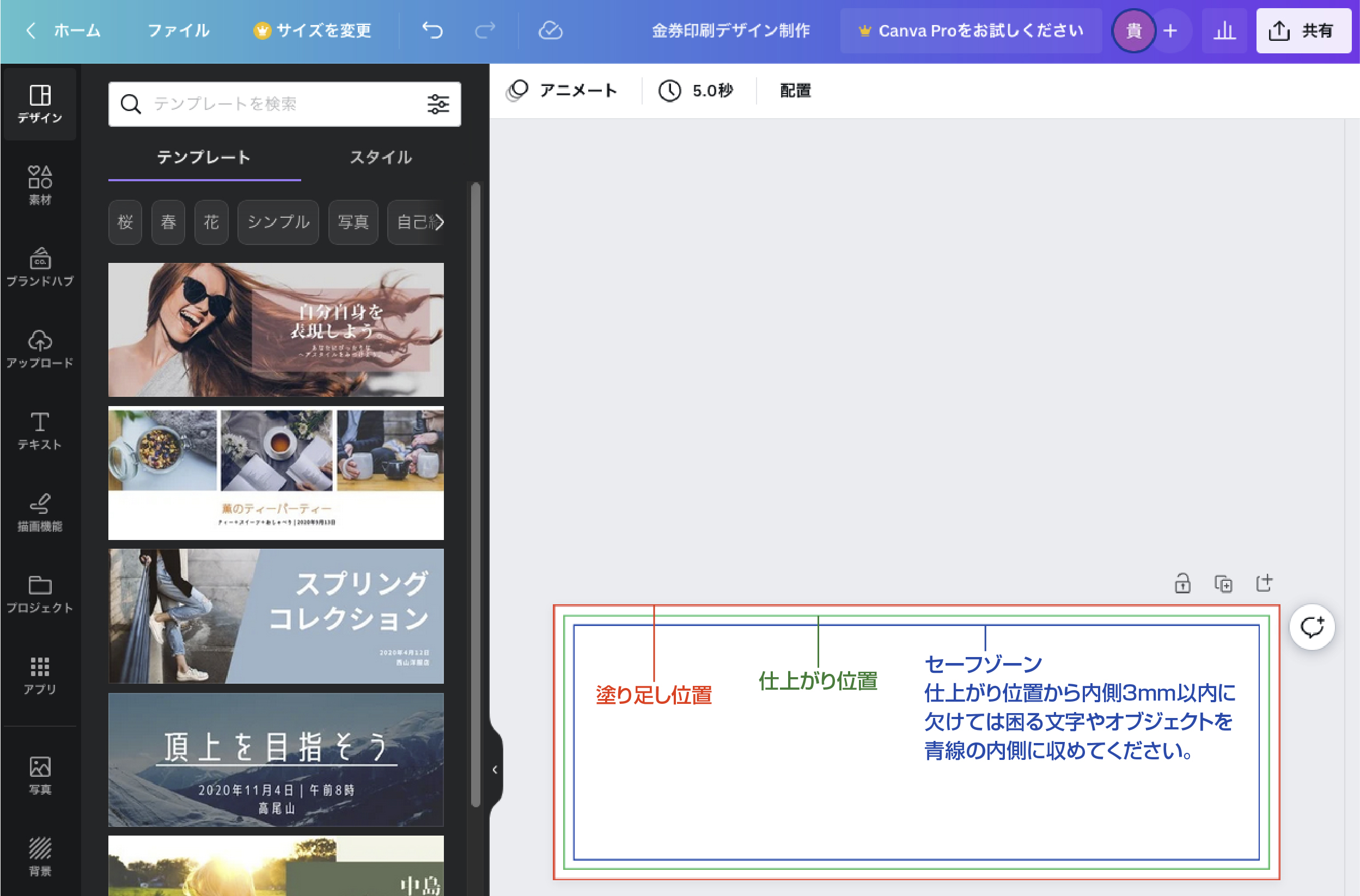
金券印刷データを作成するにあたってのルール説明

・塗り足し位置(赤い線/216×82mm):背景色は外側いっぱいまで伸ばしてください。
・仕上がり位置(緑線/210×76mm):この位置で断裁されます。
・セーフゾーン(青線/204×70mm):仕上がり位置から内側3mm以内に欠けては困る文字やオブジェクトを青線の内側に収めてください。
仕上がり線の作成
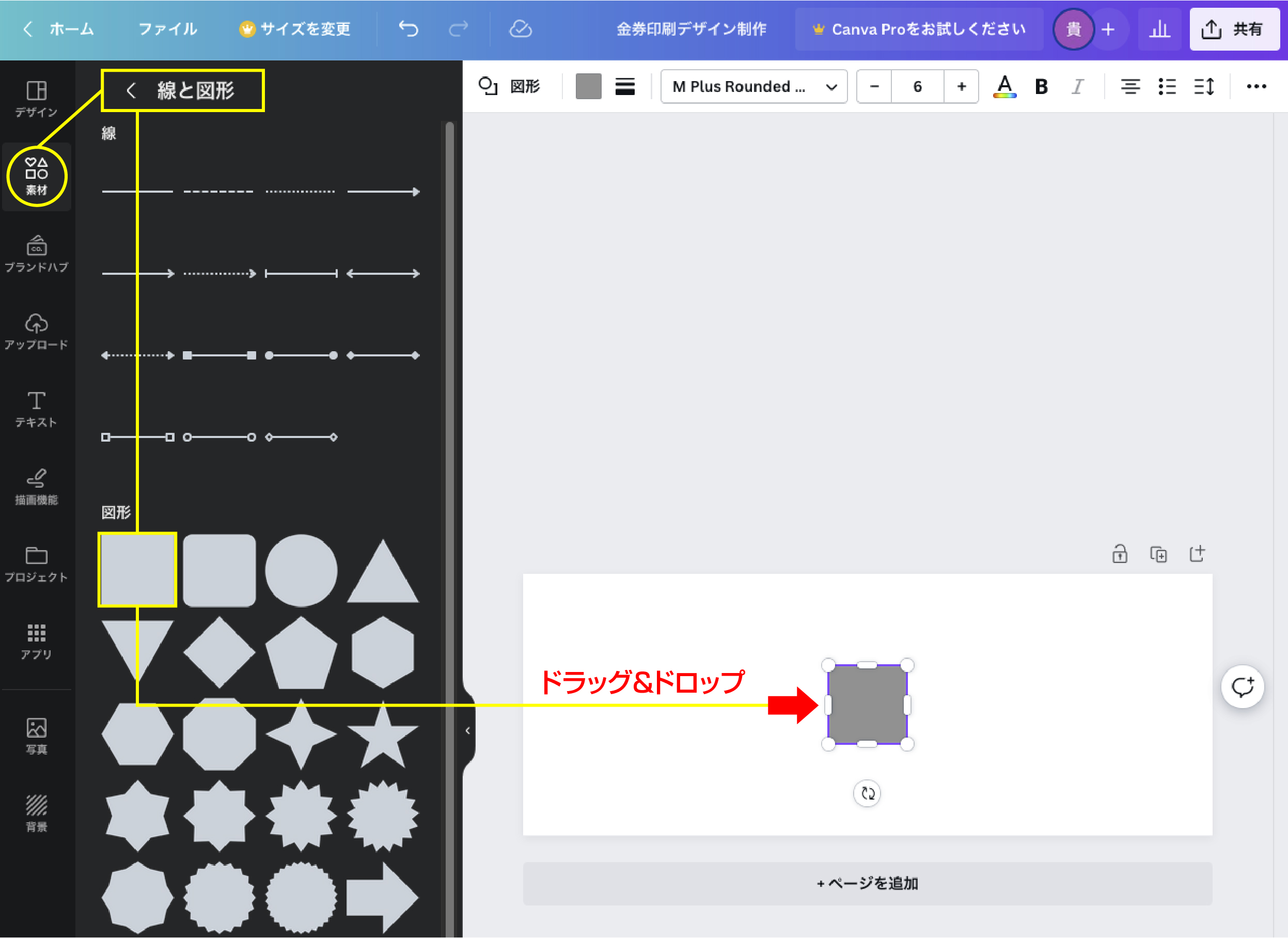
デザイン制作をスムーズに進めやすくするために仕上がり位置に目印と実線を作成します。左側のメニューツールの「素材」を選択後、検索ボックスに「線と図形」と入力して検索ボタンをクリックしてください。正方形オブジェクトが表示されますので、右へ「ドラッグ&ドロップ」してください。

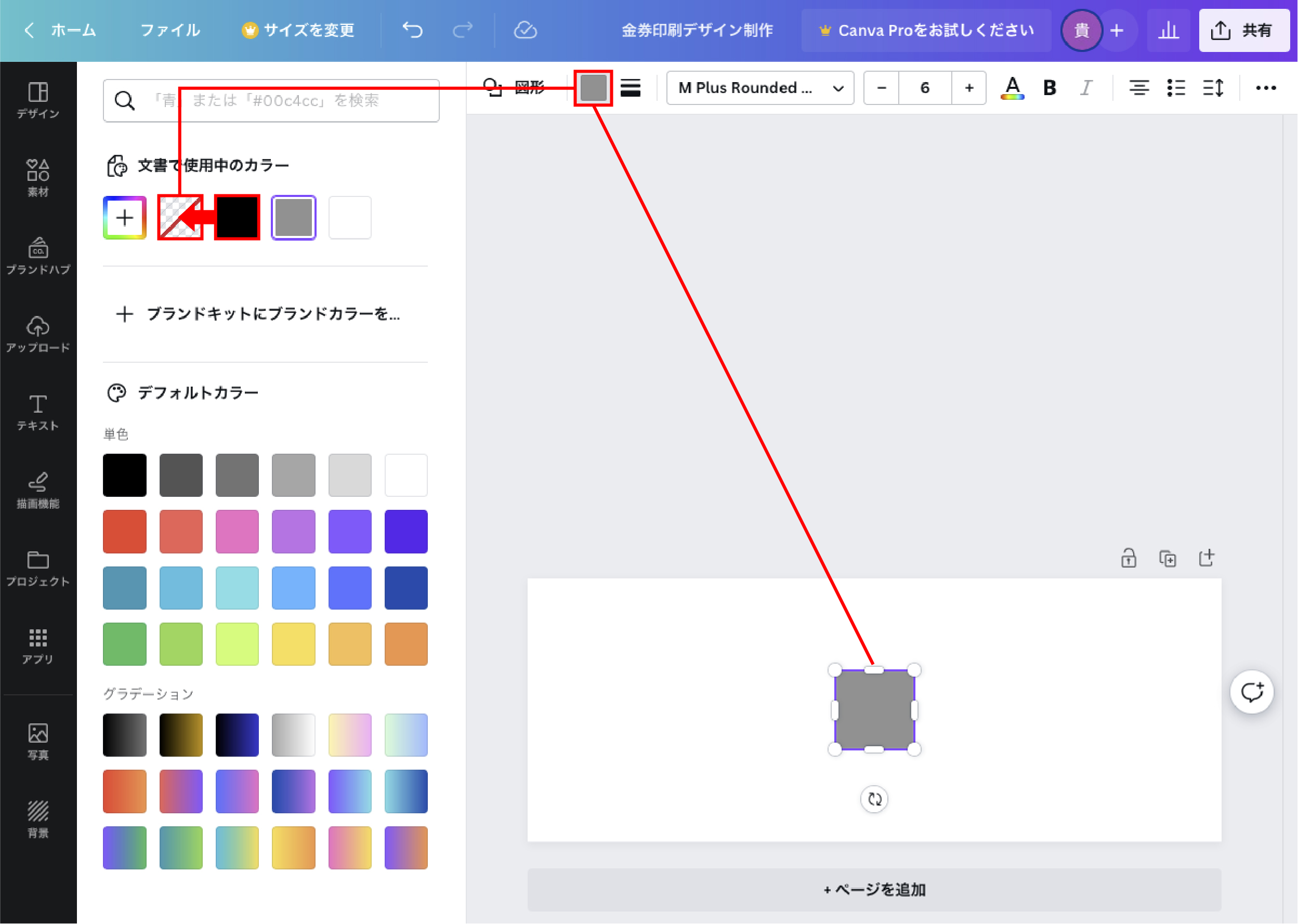
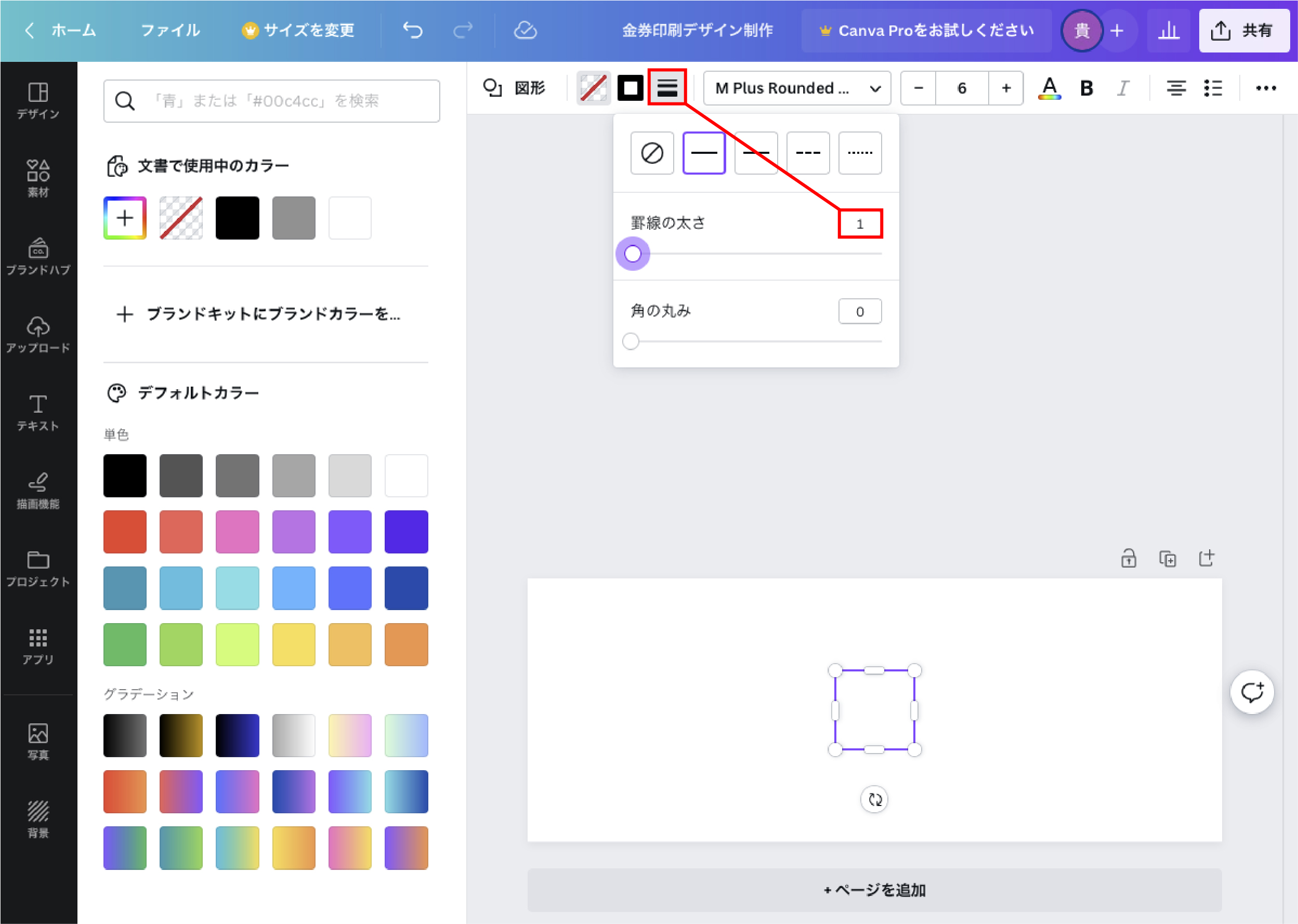
上部のカラー設定をクリック後、「ブラック」➡︎「斜線マーク」をクリックする。

上部の線幅設定アイコンをクリックして太さを「1」にしてください。

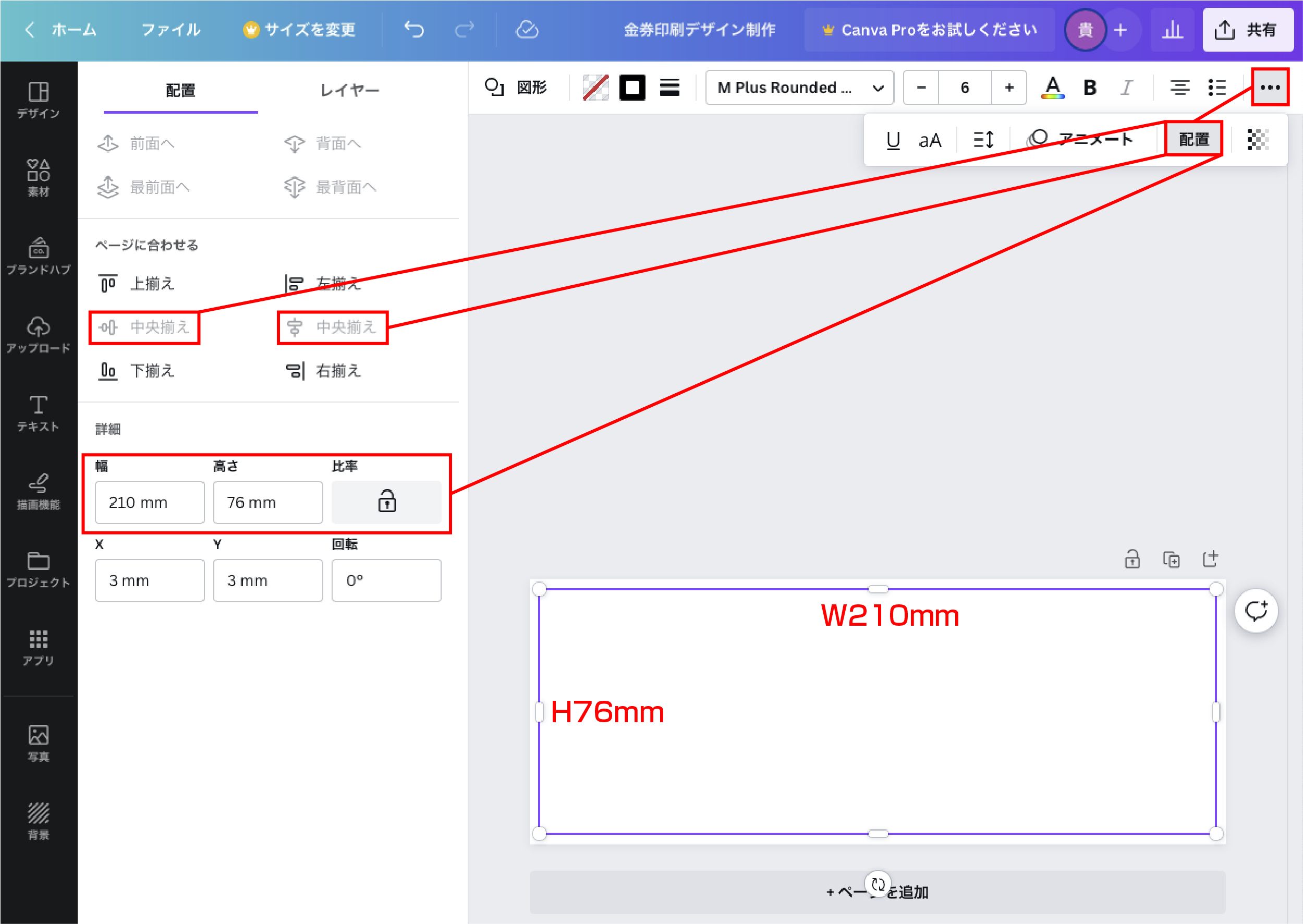
オブジェクトを選択したまま右上の「・・・」をクリックして「配置」➡︎「幅210×高さ76mmと入力」➡︎「「中央揃え」にしてください。

背景色を作成方法
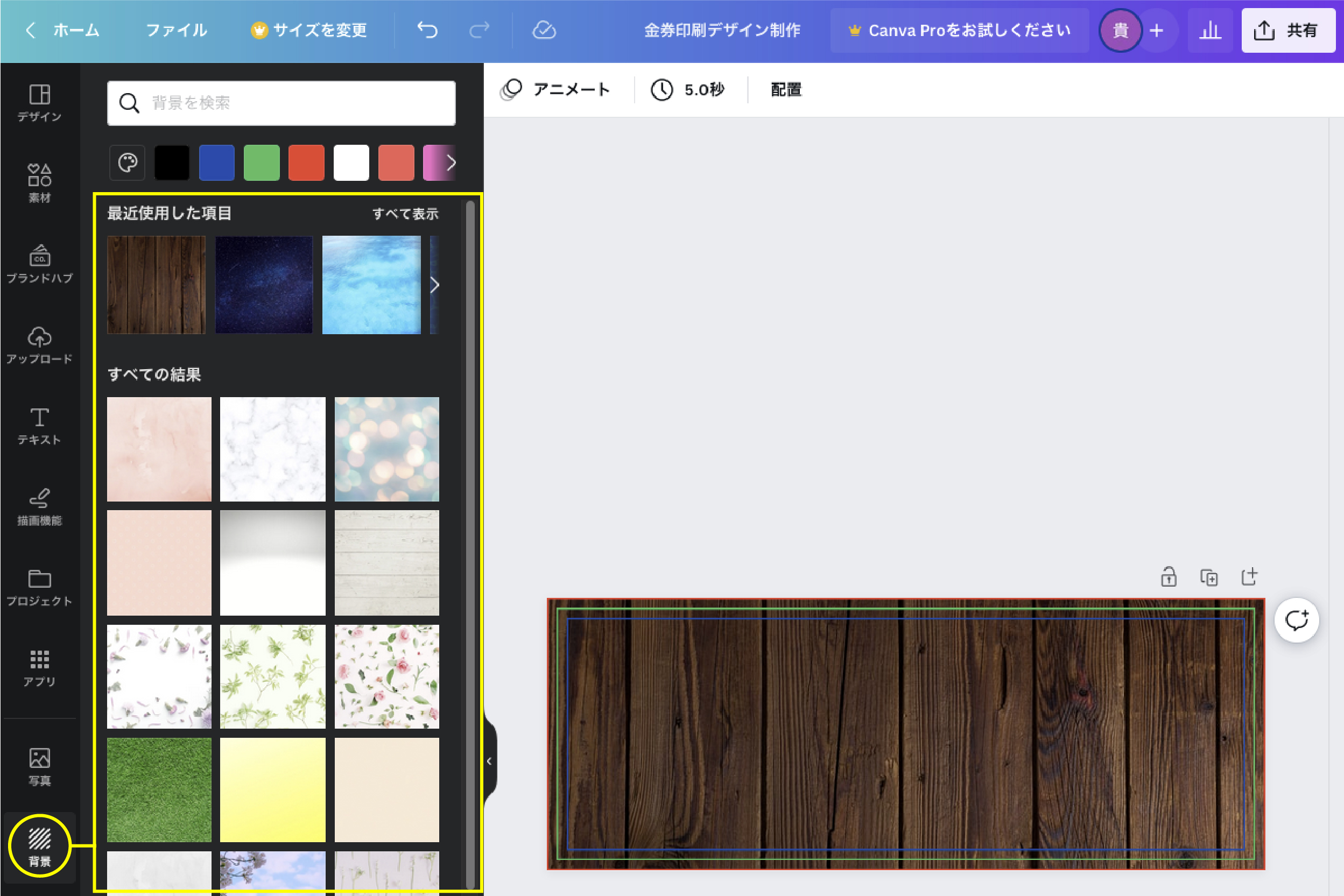
左側のメニューツールの「背景」を選択後、パレット内にあるお好みのカラー・柄・写真を選択してください。

ロゴの配置方法・写真挿入方法
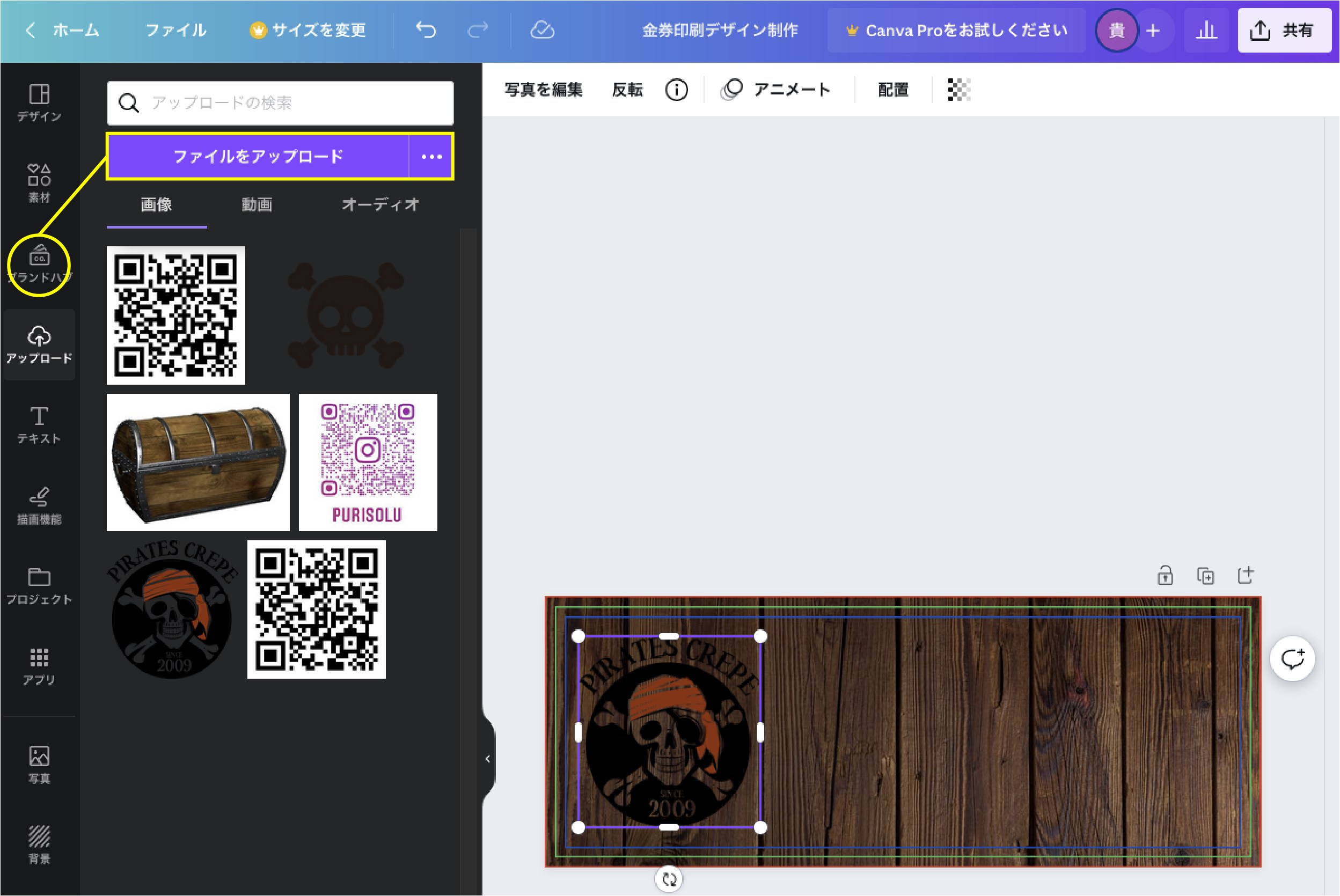
左側のメニューツールの「アップロード」を選択後、紫色ボタンの「ファイルをアップロード」をクリックしてロゴファイルを選択してください。画面上にロゴが配置されますので、お好みの位置、大きさに調整してください。写真画像も同様の方法で挿入することが出来ます。

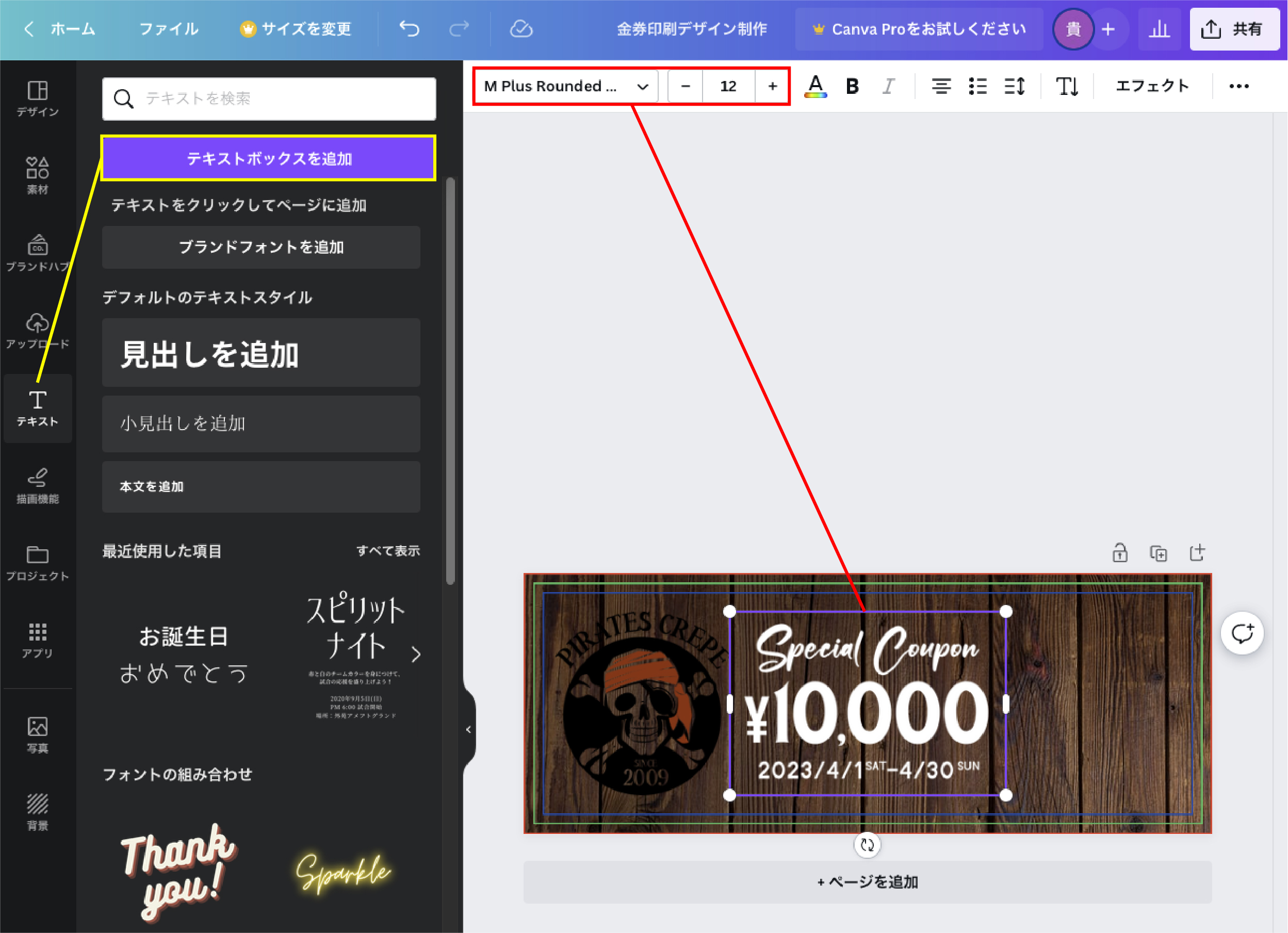
テキスト入力方法(文字入れ)・テキストフォント変更方法
左側のメニューツールの「テキスト」を選択後、紫色ボタンの「テキストボックスを追加」をクリックしてください。フォント名のプルダウン矢印をクリックすると左側にフォントが表示されますので、その中からお好みのフォントに変更出来ます。フォントサイズ、色は上部メニューで変更出来ます。

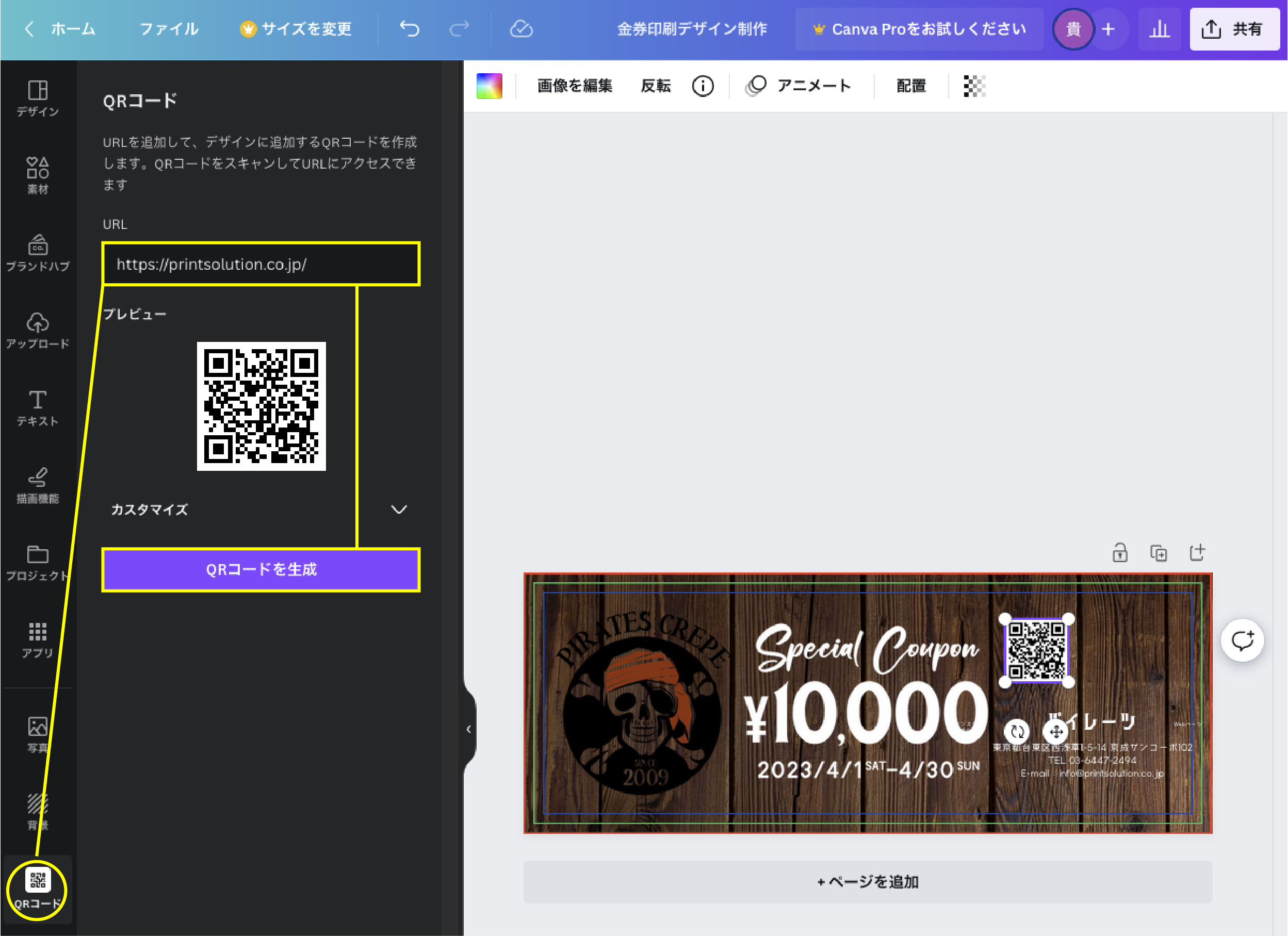
ウェブページ用QRコード生成方法
左側のメニューツールの「QRコード」を選択後、URL欄にインスタグラムのURL入力後、紫色ボタンの「QRコードを生成」をクリックすると画面上にQRコードが作成されますので、お好みの位置、大きさに調整してください。

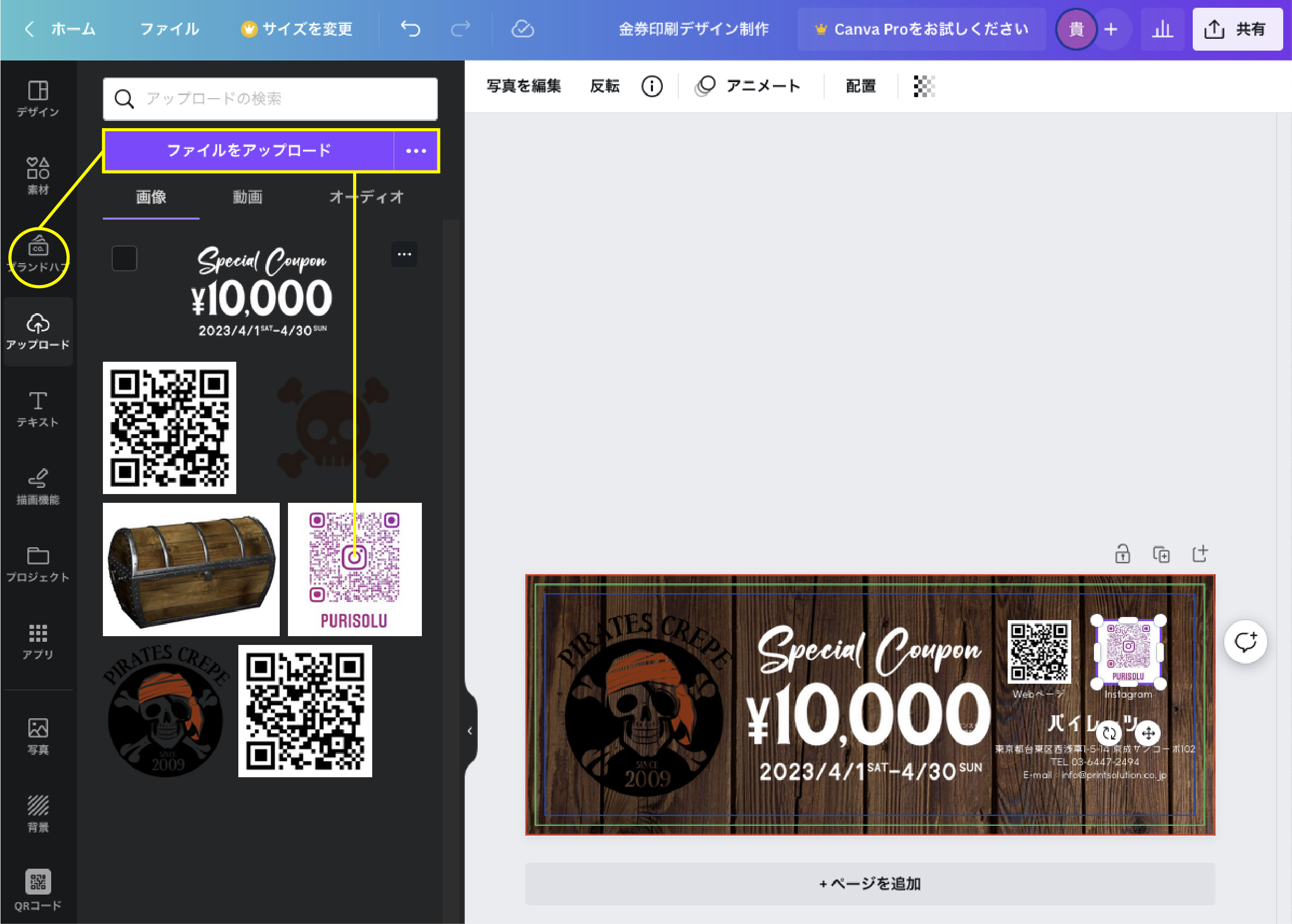
インスタグラムQRコード挿入方法
左側のメニューツールの「アップロード」を選択後、紫色ボタンの「ファイルをアップロード」をクリックして事前に保存したInstagramのQRコードを選択してください。

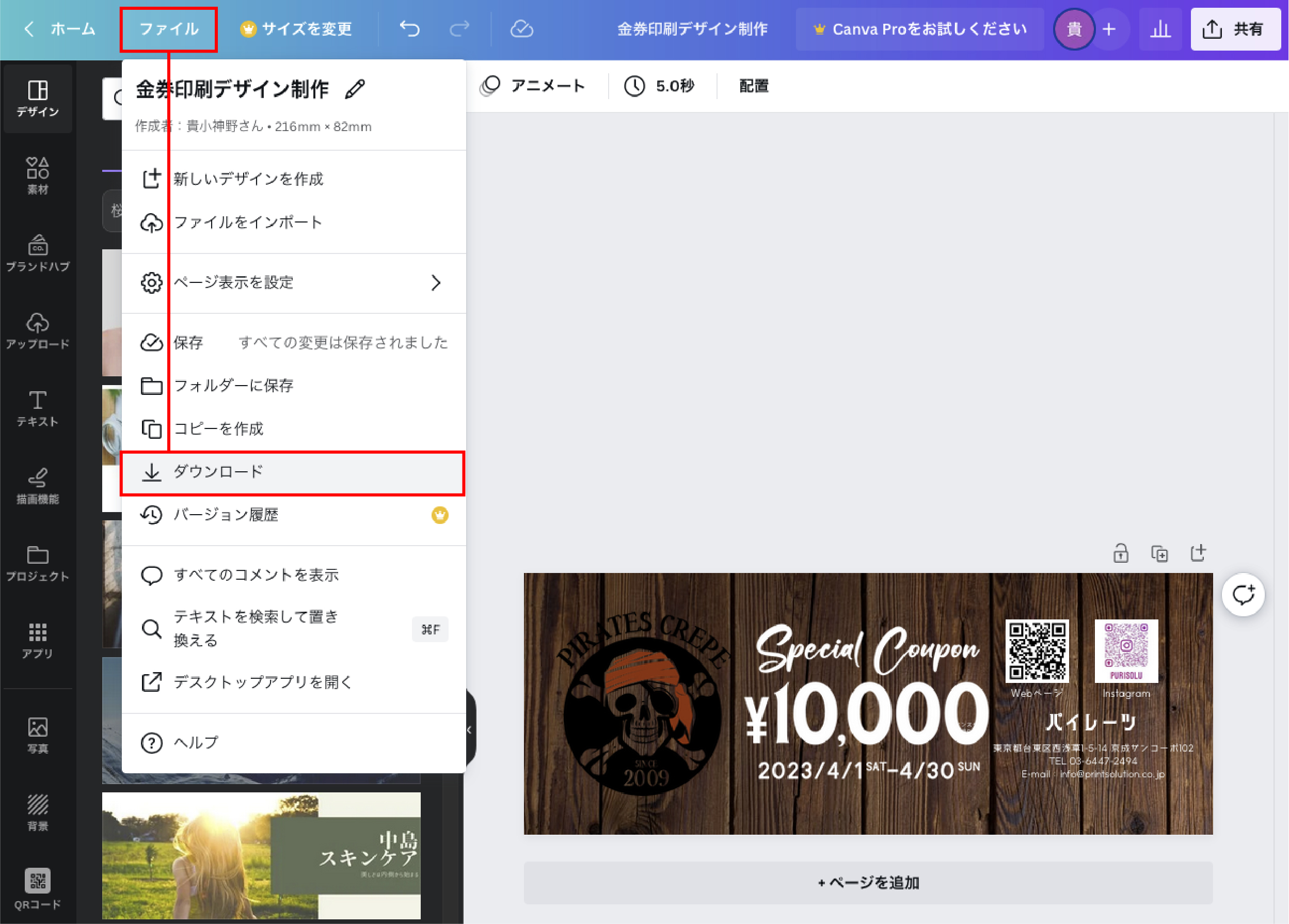
印刷データを保存する
上部メニュー内にある「ファイル」をクリックして「ダウンロード」の項目を選択してください。

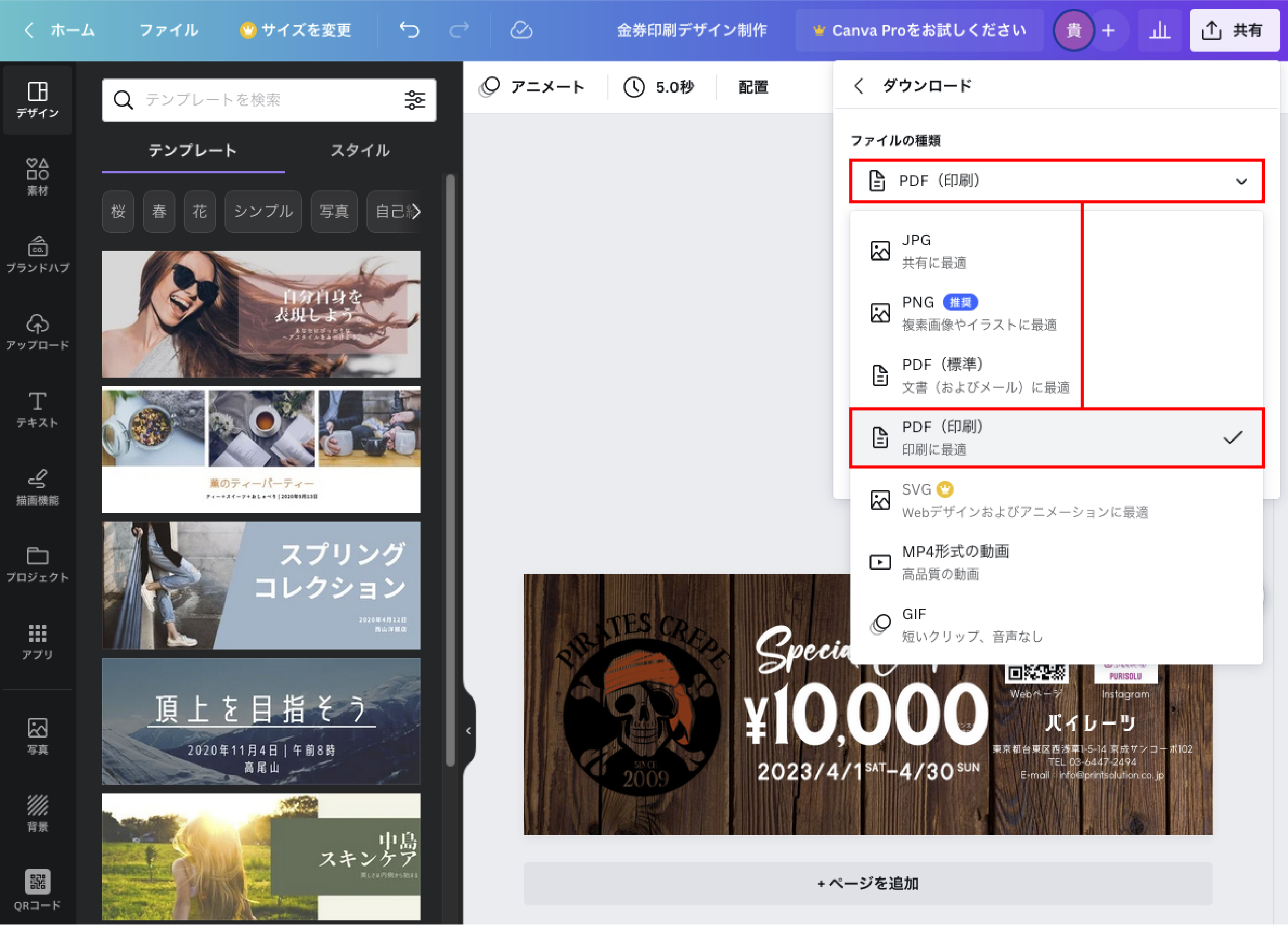
ファイルの種類を選択
右上のファイルの種類を「PDF(印刷)」を選択の上、紫色の「ダウンロード」ボタンをクリックの上、ファイルを保存してください。

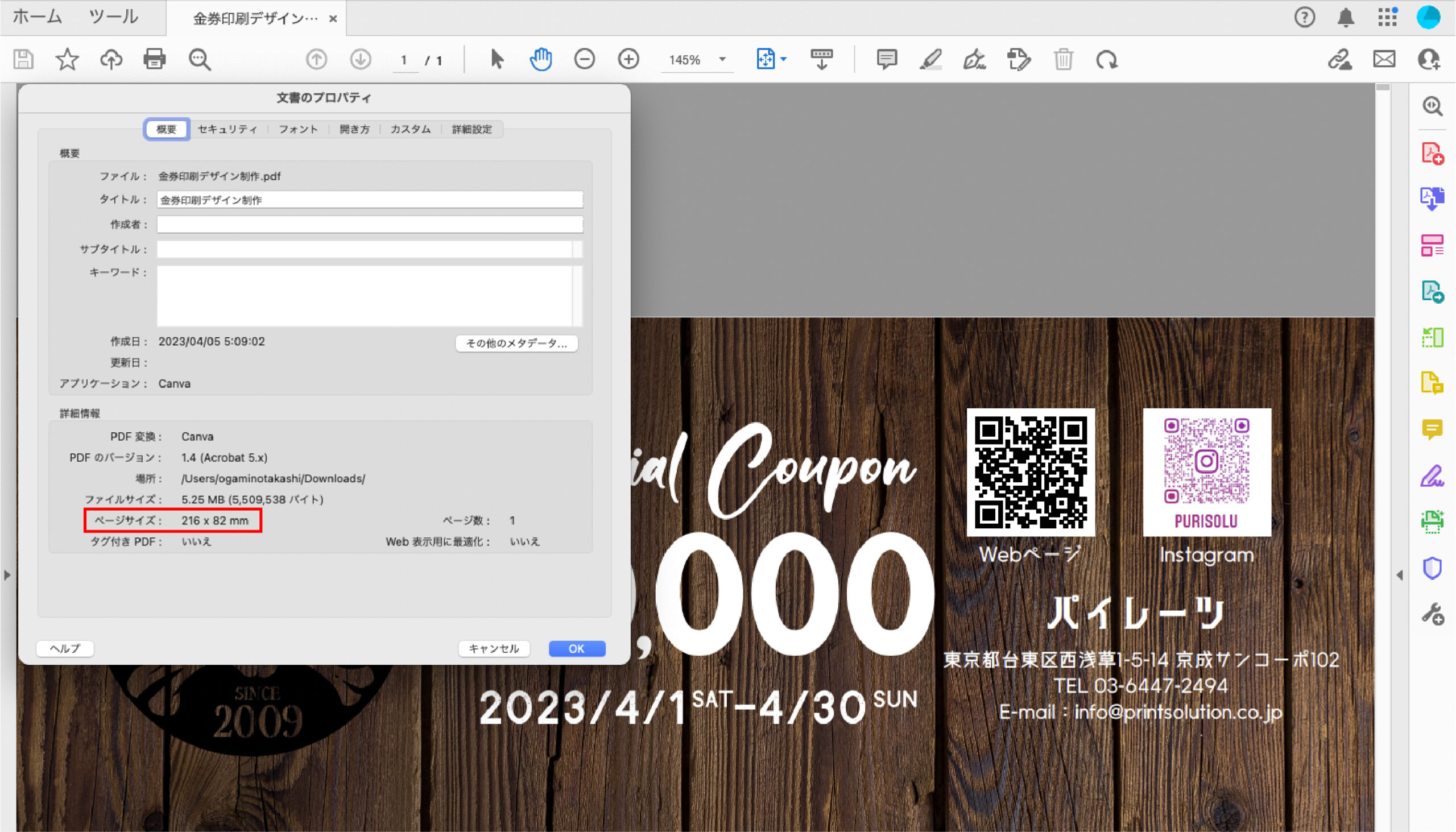
文書プロパティの「ページサイズ」が下記数値になっているかご確認ください。
・幅216×高さ82mm(仕上がりサイズ:210×76mm)