
グラフィック専用ソフトをお持ちでなくてもパソコン、スマートフォン、タブレット端末をお持ちであれば、無料版アプリcanvaで初心者でも簡単にプロ顔負けの名刺印刷オリジナルデザインが制作出来ます。このページでは、実際のデザイン制作工程をご覧頂きながら分かりやすく使い方の解説をしていきます。失敗しない名刺印刷のルールを伝授します。
canvaを使って自分でデザインする3つのメリット
- カスタマイズ性が高い Canvaは、多くのテンプレート、フォント、画像、アイコン、背景などのアセットを提供しています。これらを自由に組み合わせることで、自分だけの独自のデザインを作成できます。
- 簡単に使える Canvaは、直感的なインターフェースを備えており、デザインに必要なツールや機能が簡単に使えるようになっています。初心者でも簡単にデザインを作成できるので、デザインに不慣れな人でも使いやすいです。
- プロのようなデザインが作れる Canvaは、デザインに必要な基本的なツールや機能が揃っており、多くのプロのデザイナーが使っているデザインツールと同様の品質のデザインが作成できます。自分のアイデアを具現化し、美しいデザインを作成することができます。
canvaで失敗しない名刺印刷のルールを伝授します。
アカウント新規登録
canvaのサイトからアカウント登録をしてください。スマートフォンを使って制作する場合、アプリをダウンロードしてください。

名刺デザイン作成
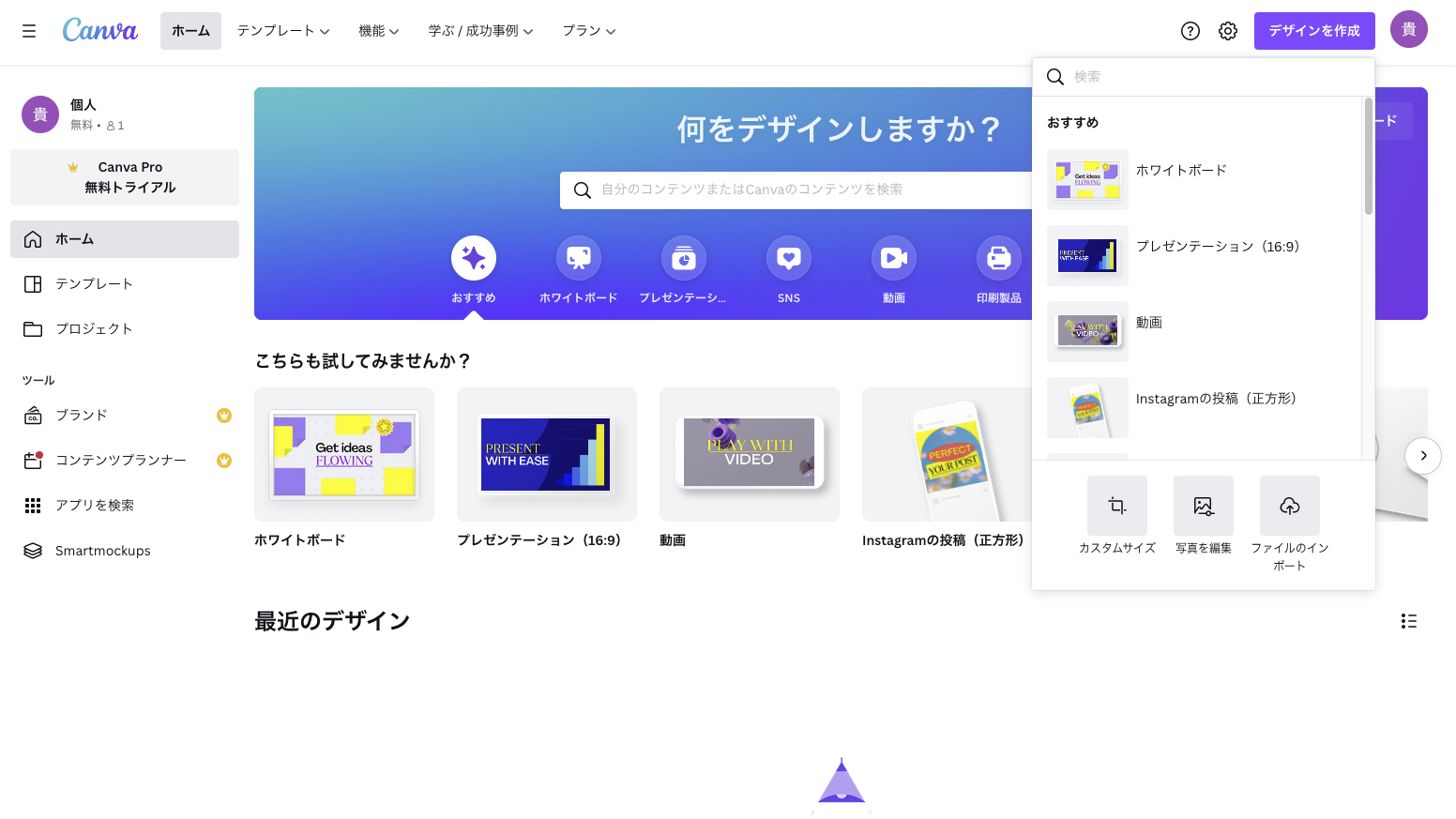
右上にある紫色のボタン「デザイン作成」をクリック後「カスタムサイズ」ボタンを選択してください。

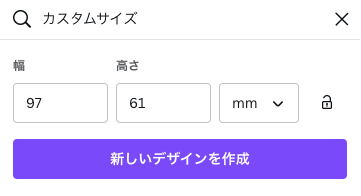
カスタムサイズ設定
こちらのページでは、日本式名刺サイズ(91×55mm)で制作する際のマニュアルとなります。
日本式名刺サイズ:91×55mm(カスタムサイズ設定入力数値:97×61mm)

数値を入力する際、必ず上下左右塗り足し3mmを含めたサイズで入力してください。
例え名刺サイズの大きさであっても、それ以上の大きな紙に印刷後、大量の紙を重ねた状態から一気に断裁を施すため刃先の微妙な流れや紙の収縮によって断裁が1mm〜1.5mmズレる場合ございます。背景全面に色や模様が入っている場合、仕上がりサイズピッタリで作成してしまうと紙の四隅に白い余白が残ってしまうことがあるため、断裁ズレを想定した塗り足しを上下左右3mmずつ伸ばすルールとなっております。
その他名刺サイズの種類
欧米サイズ:89×51mm(カスタムサイズ設定入力数値:95×57mm)

カードサイズ:86×54mm(カスタムサイズ設定入力数値:92×60mm)

3号名刺サイズ:85×49mm(カスタムサイズ設定入力数値:91×55mm)

ヨーロピアンサイズ:85×55mm(カスタムサイズ設定入力数値:91×61mm)

正方形名刺:55×55mm(カスタムサイズ設定入力数値:61×61mm)

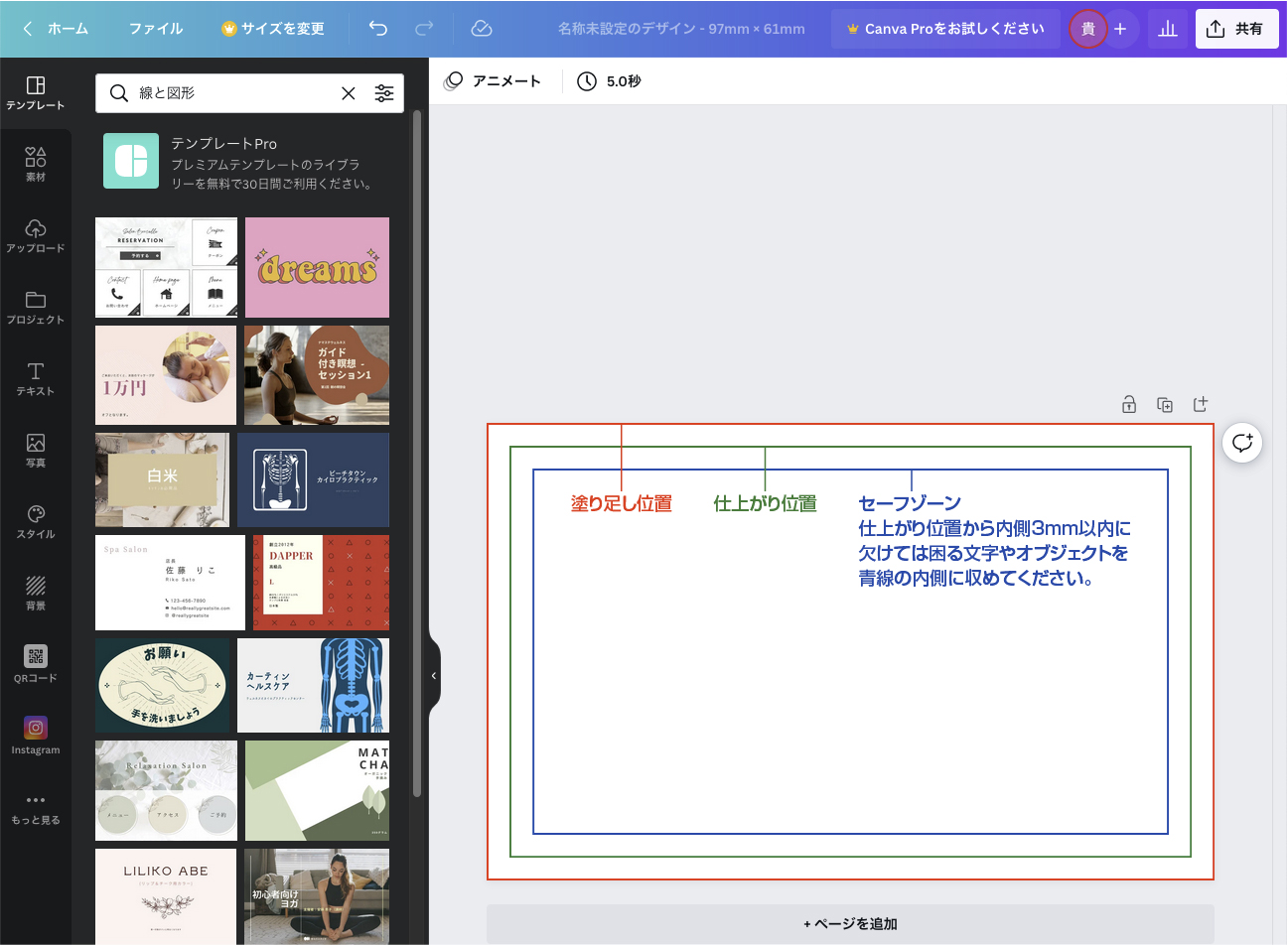
名刺印刷データを作成するにあたってのルール説明

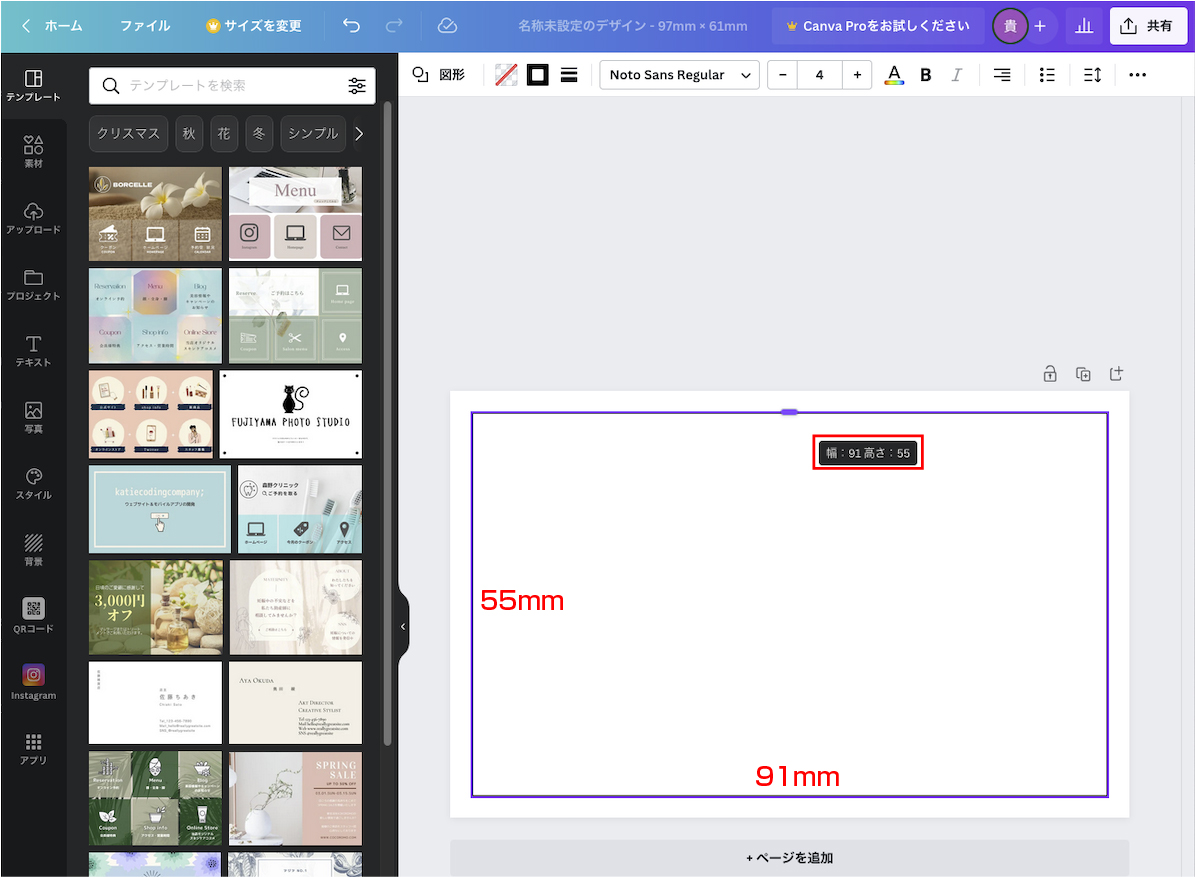
・塗り足し位置(赤い線/97×61mm):背景色は外側いっぱいまで伸ばしてください。
・仕上がり位置(緑線/91×55mm):この位置で断裁されます。
・セーフゾーン(青線/85×49mm):仕上がり位置から内側3mm以内に欠けては困る文字やオブジェクトを青線の内側に収めてください。
仕上がり線の作成
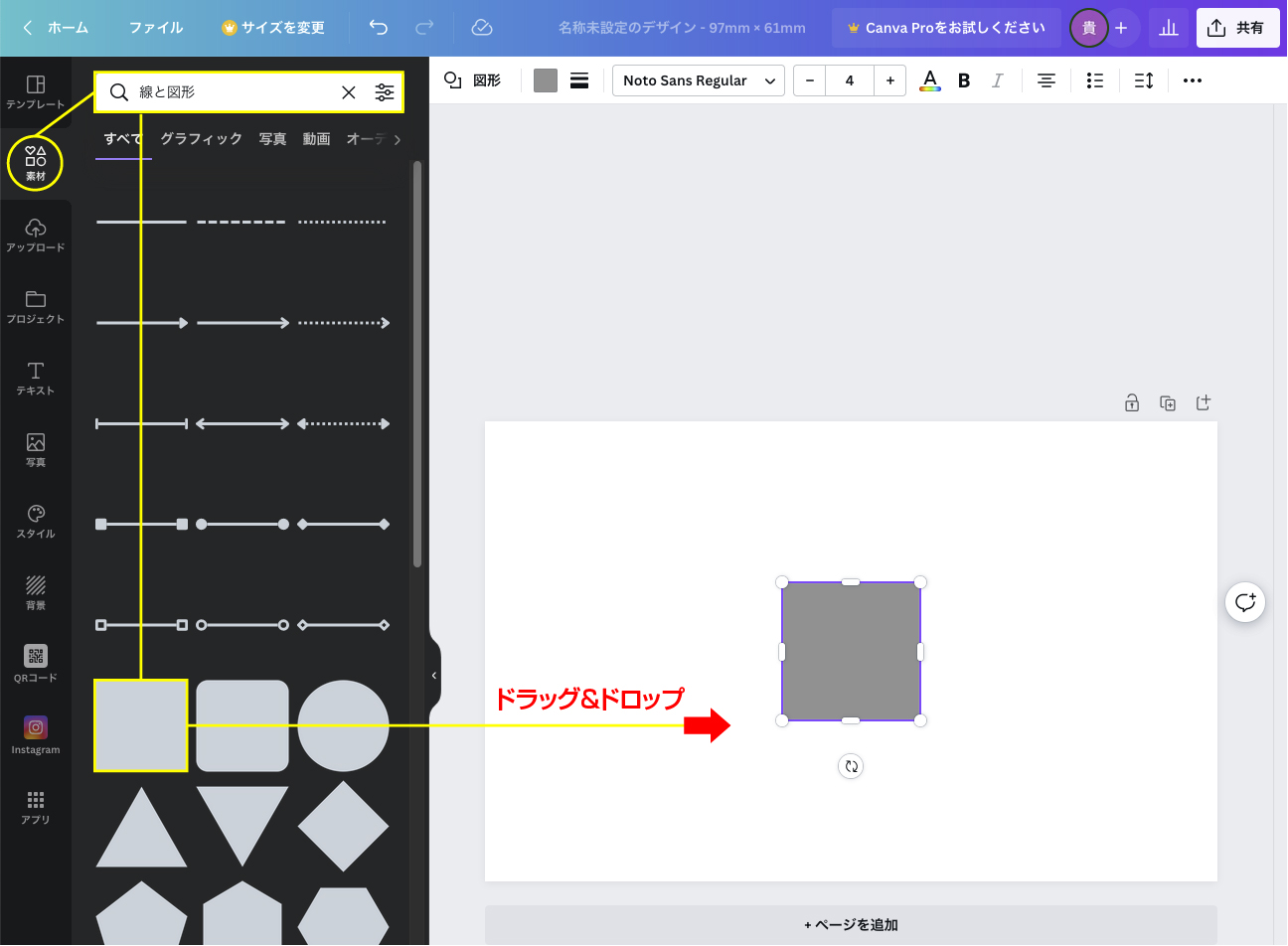
デザイン制作をスムーズに進めやすくするために仕上がり位置に目印と実線を作成します。左側のメニューツールの「素材」を選択後、検索ボックスに「線と図形」と入力して検索ボタンをクリックしてください。正方形オブジェクトが表示されますので、右へ「ドラッグ&ドロップ」してください。

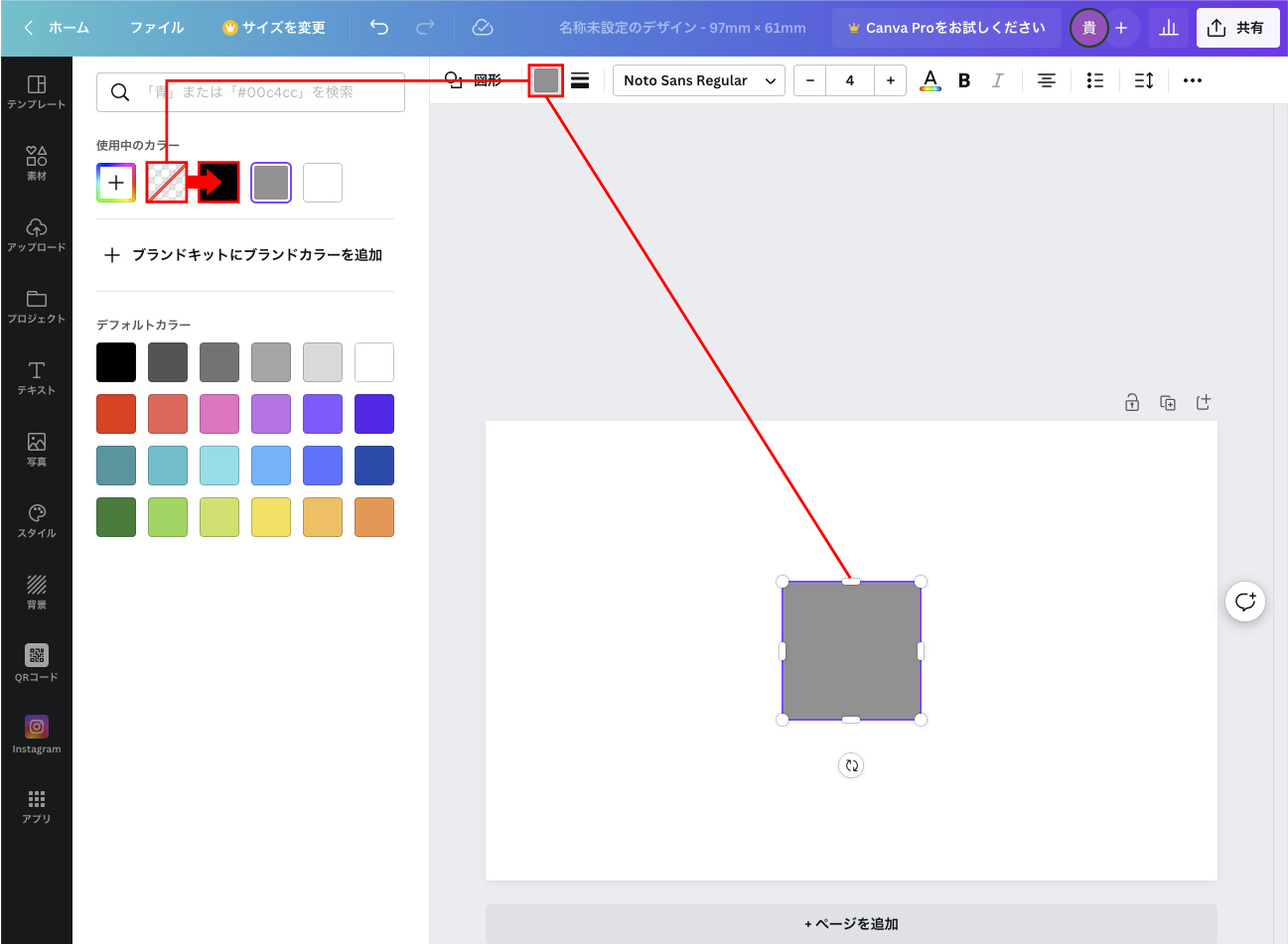
上部のカラー設定をクリック後、「斜線マーク」➡︎「ブラック」をクリックする。

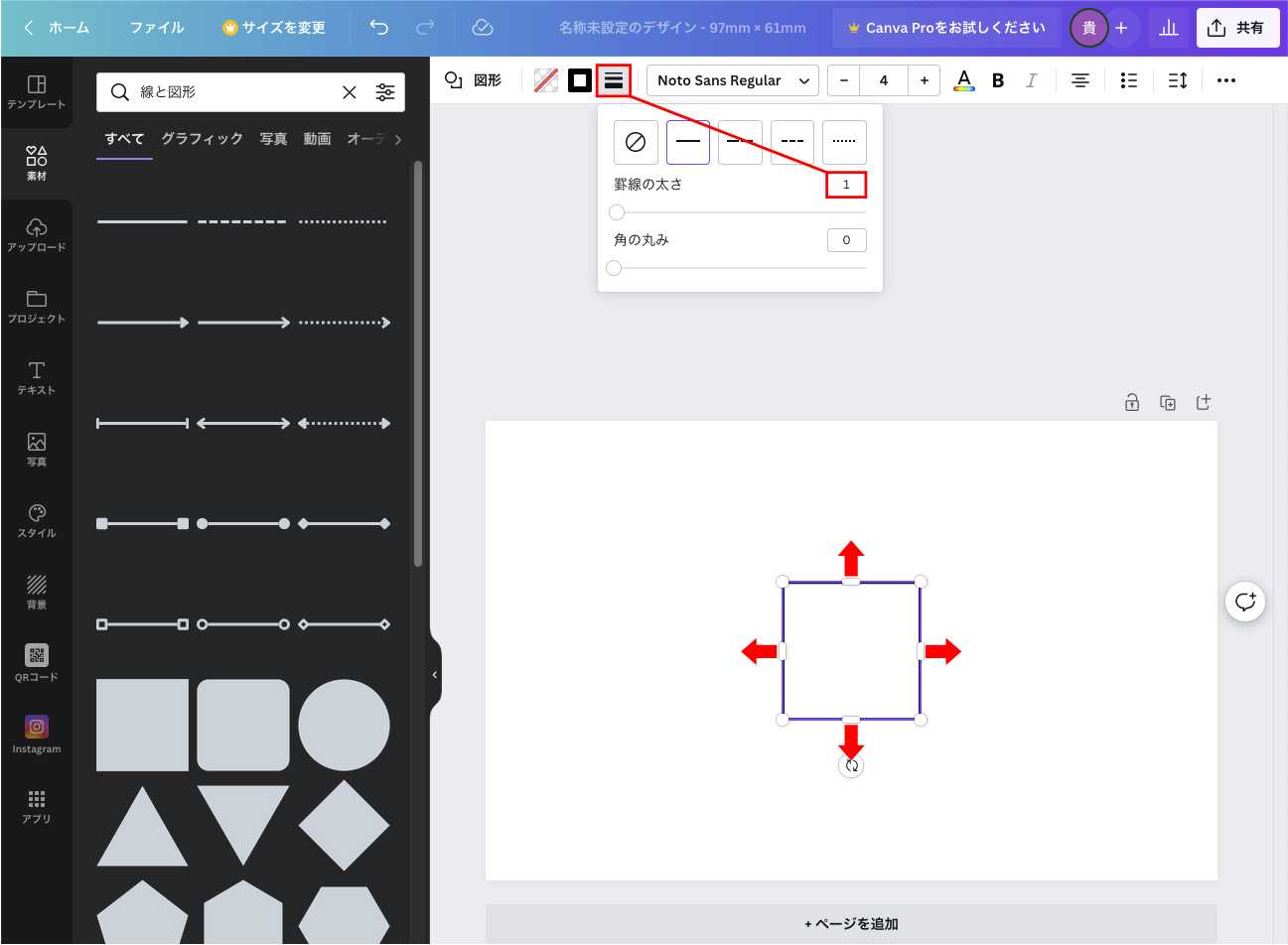
上部の線幅設定アイコンをクリックして太さを「1」にしてください。四角オブジェクトのまわりをつまみながらサイズを「91×55mm」の大きさまで拡大してください。

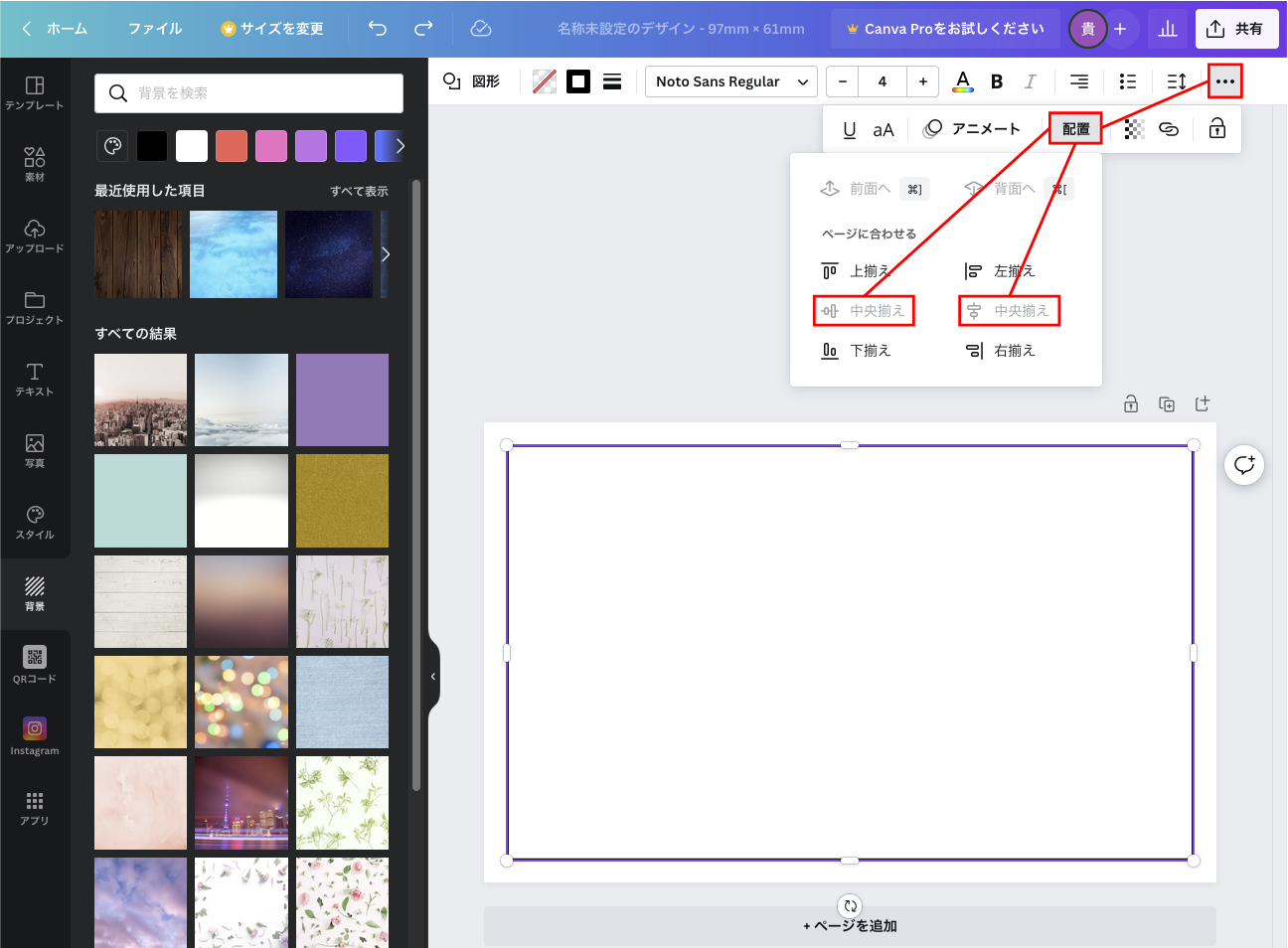
サイズ変更後、オブジェクトを選択したまま右上の「・・・」をクリックして「配置」➡︎「中央揃え」にしてください。


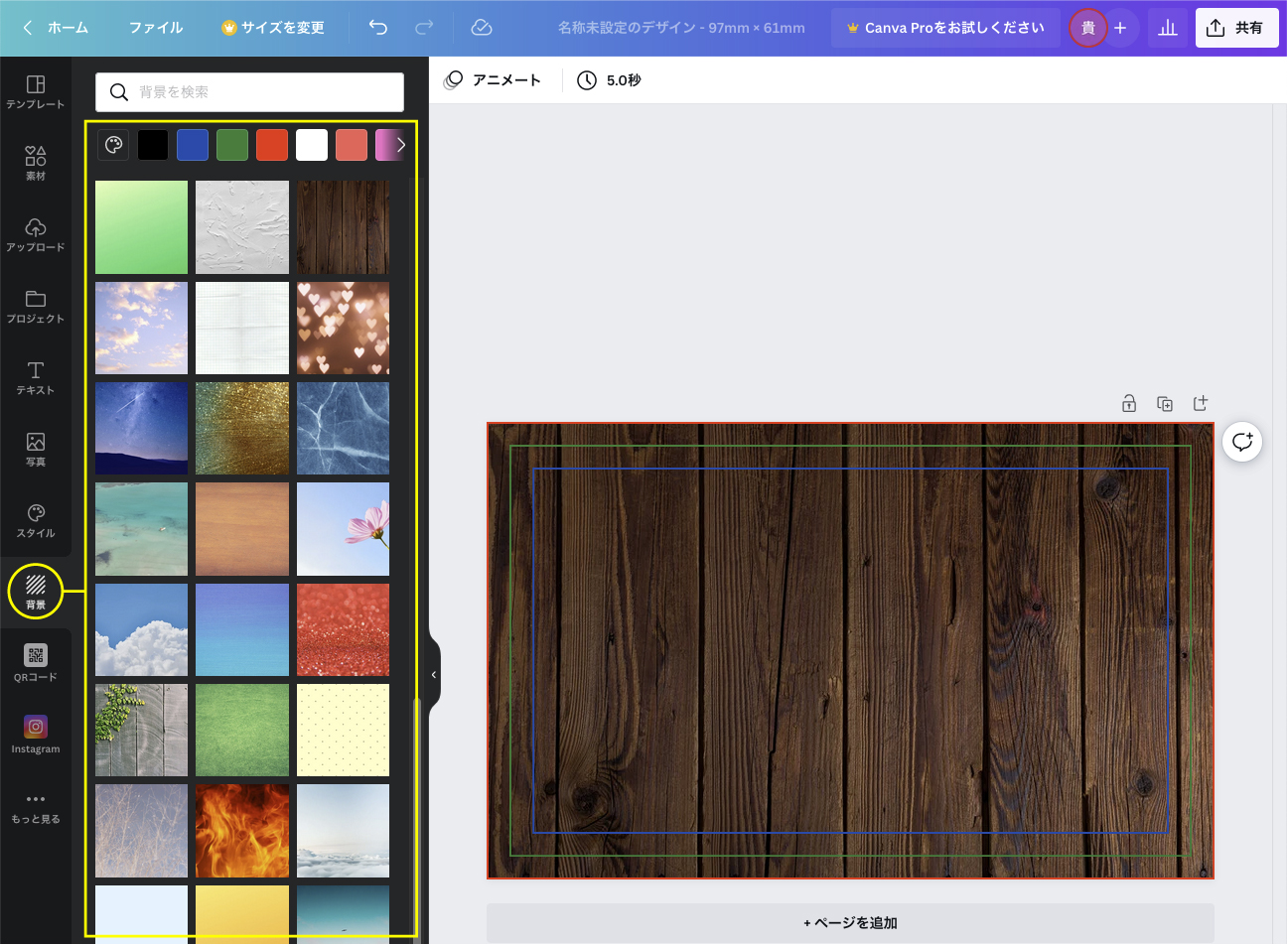
背景色を作成方法
左側のメニューツールの「背景」を選択後、パレット内にあるお好みのカラー・柄・写真を選択してください。

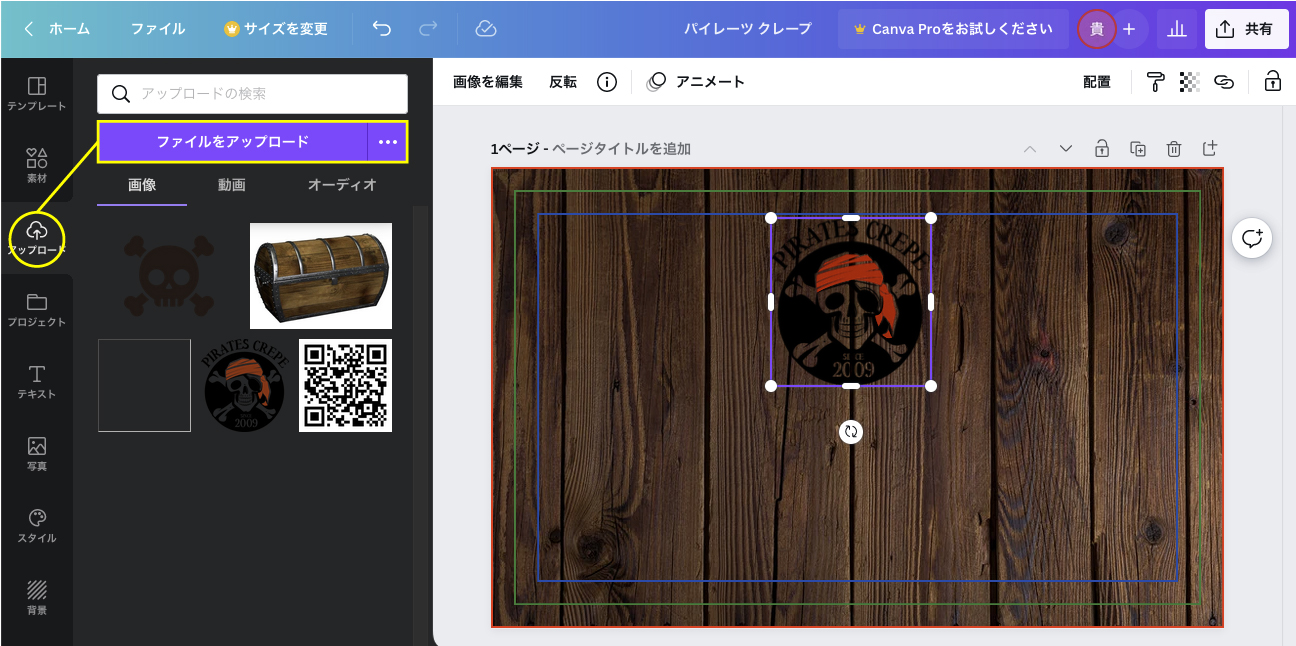
ロゴの配置方法・写真挿入方法
左側のメニューツールの「アップロード」を選択後、紫色ボタンの「ファイルをアップロード」をクリックしてロゴファイルを選択してください。画面上にロゴが配置されますので、お好みの位置、大きさに調整してください。写真画像も同様の方法で挿入することが出来ます。

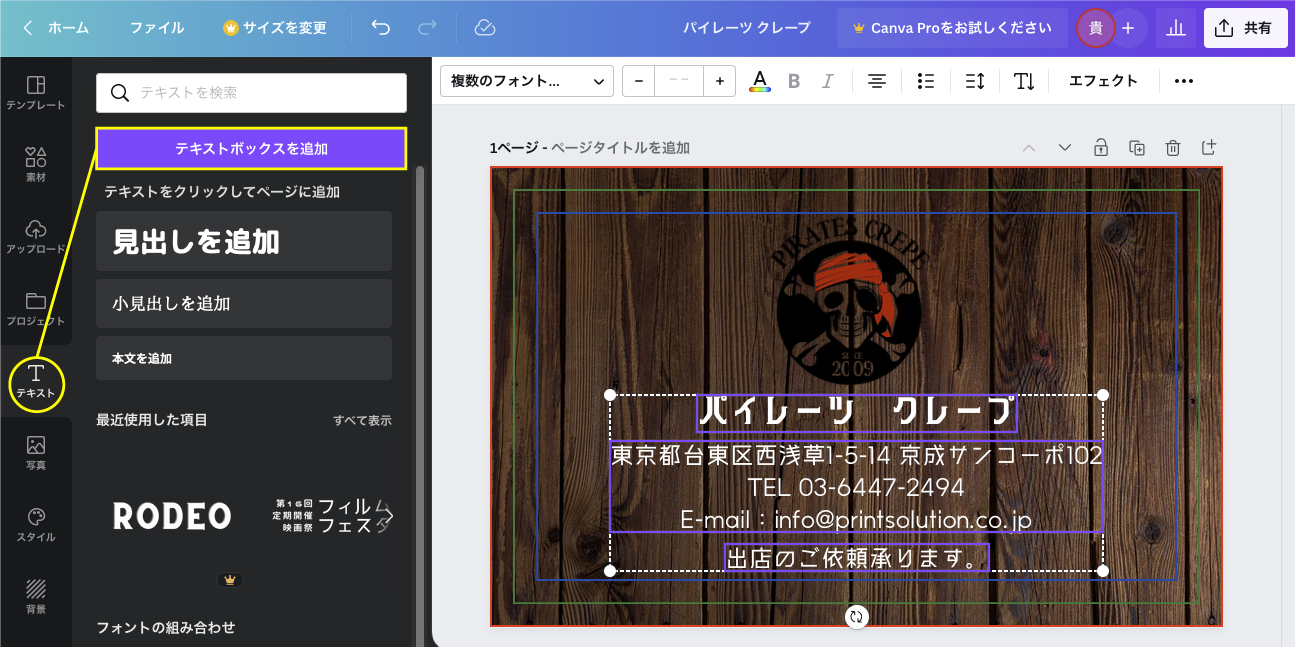
テキスト入力方法(文字入れ)
左側のメニューツールの「テキスト」を選択後、紫色ボタンの「テキストボックスを追加」をクリックしてください。フォント、サイズ、色は上部メニューで変更出来ます。

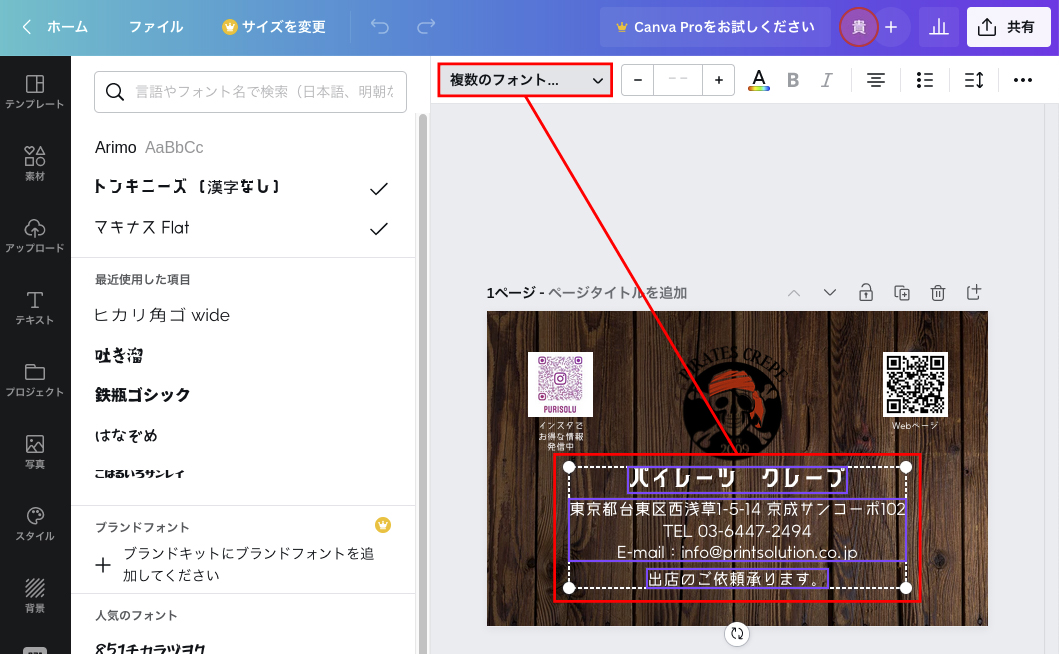
テキストフォント変更方法
フォント名のプルダウン矢印をクリックすると左側にフォントが表示されますので、その中からお好みのフォントに変更出来ます。

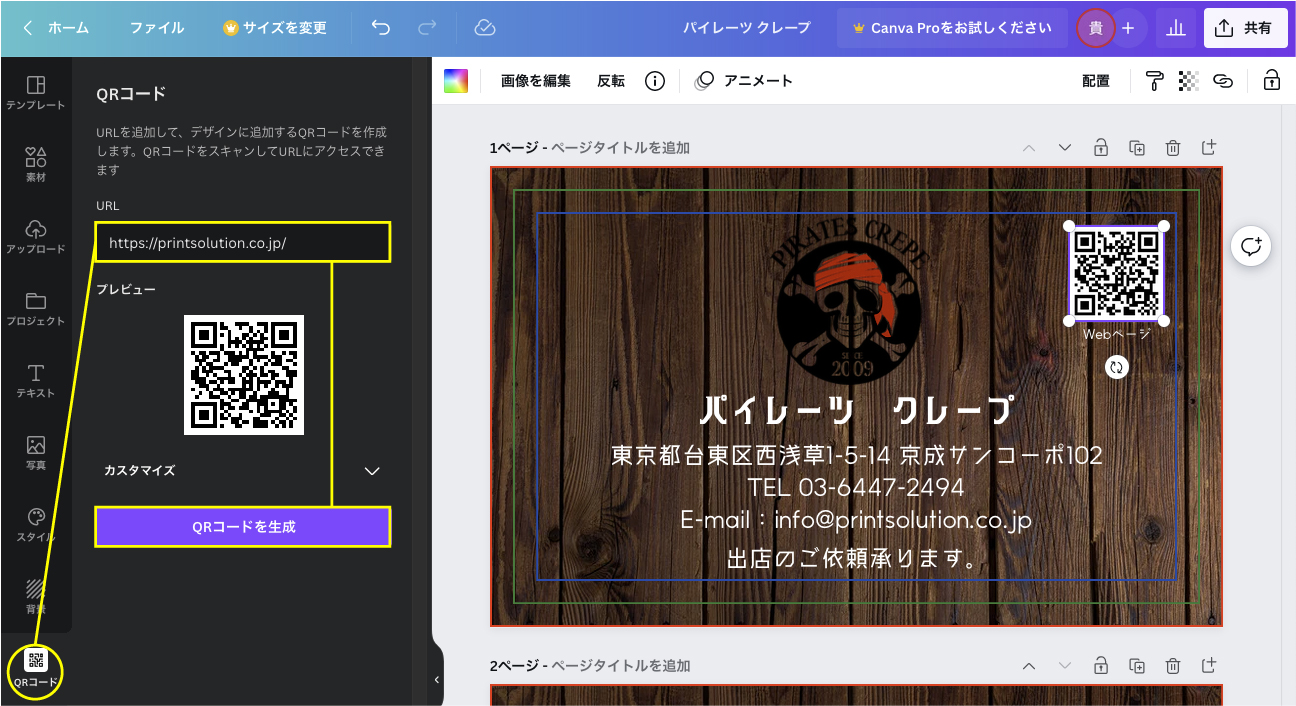
ウェブページ用QRコード生成方法
左側のメニューツールの「QRコード」を選択後、URL欄にインスタグラムのURL入力後、紫色ボタンの「QRコードを生成」をクリックすると画面上にQRコードが作成されますので、お好みの位置、大きさに調整してください。

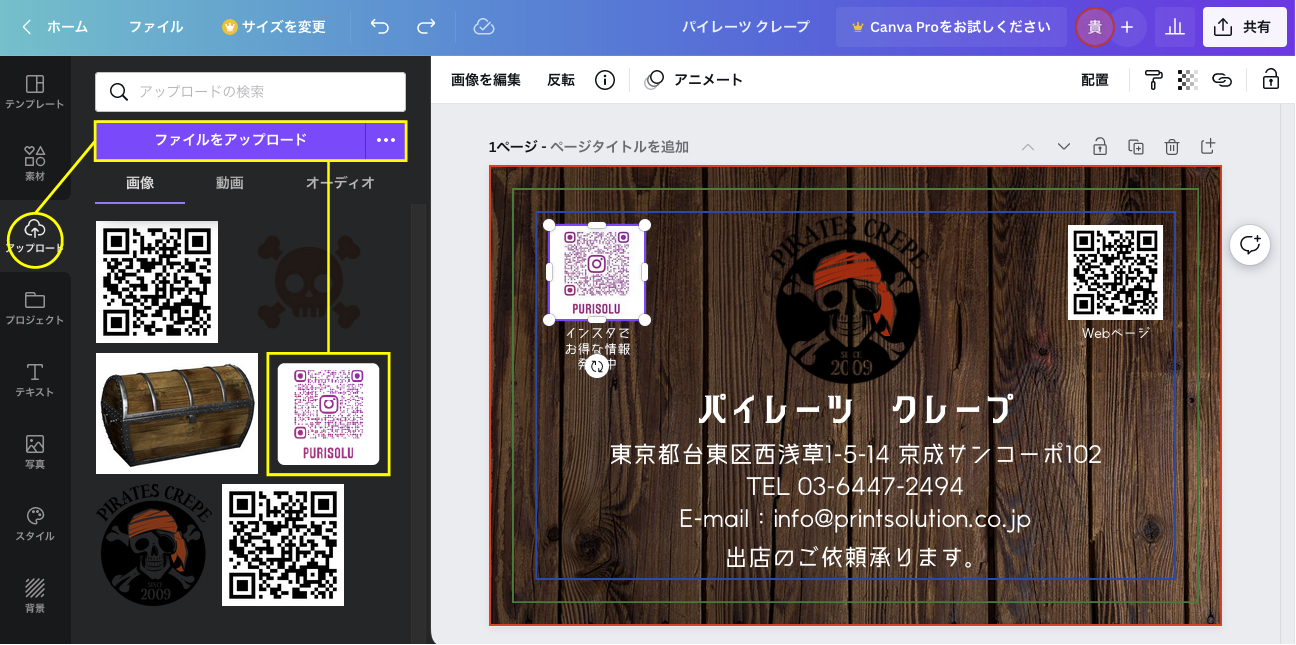
インスタグラムQRコード挿入方法
左側のメニューツールの「アップロード」を選択後、紫色ボタンの「ファイルをアップロード」をクリックして事前に保存したInstagramのQRコードを選択してください。

印刷データを保存する
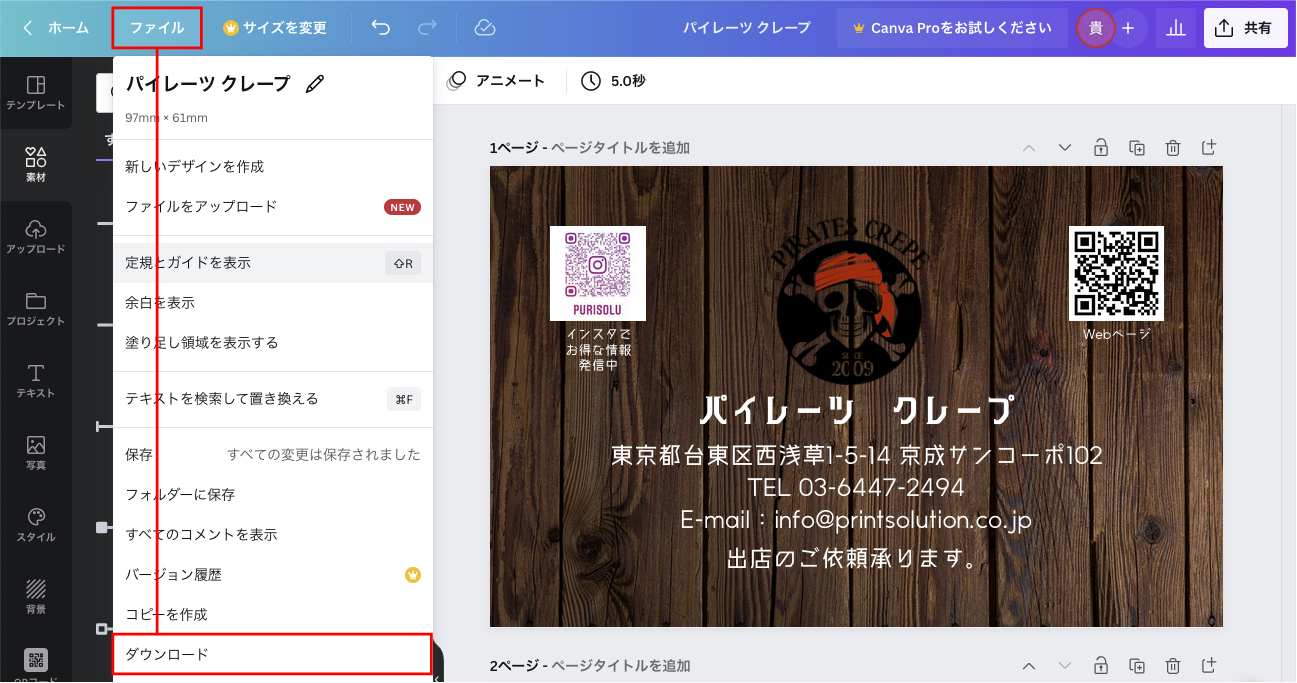
上部メニュー内にある「ファイル」をクリックして「ダウンロード」の項目を選択してください。

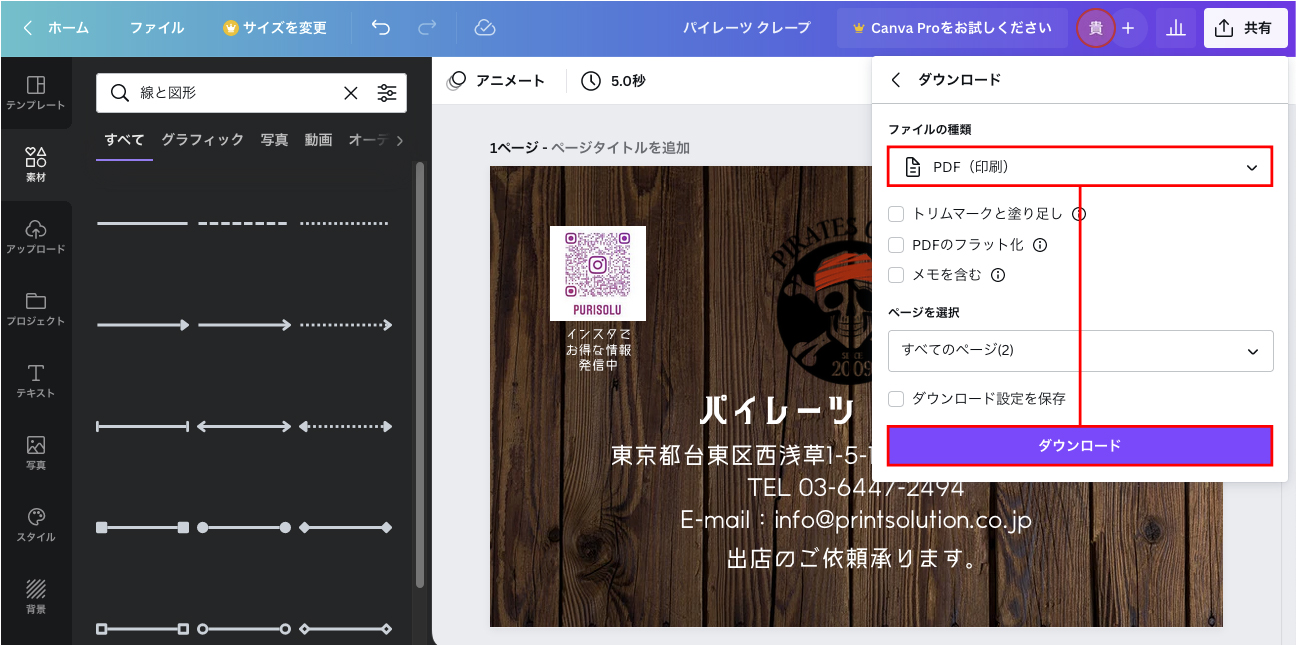
ファイルの種類を選択
右上のファイルの種類を「PDF(印刷)」を選択の上、紫色の「ダウンロード」ボタンをクリックの上、ファイルを保存してください。

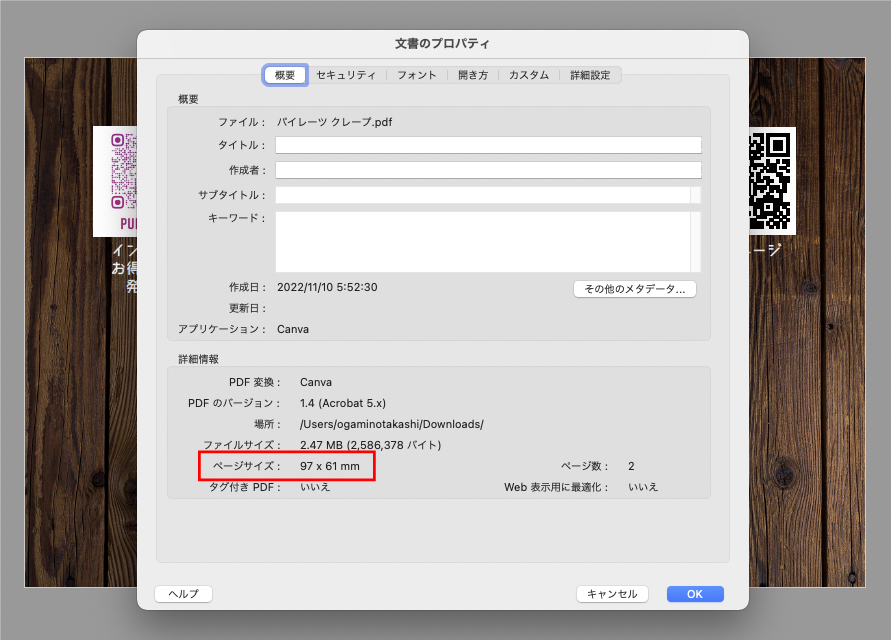
文書プロパティの「ページサイズ」が下記数値になっているかご確認ください。
・幅97×高さ61mm(仕上がりサイズ:91×55mm)


弊社では下記名刺サイズで印刷のご注文承っております。
- 91×55mm(日本名刺サイズ)
- 89×51mm(欧米サイズ)
- 86×54mm(カートサイズ)
- 85×49mm(3号サイズ)
- 85×55mm(ヨーロピアンサイズ)
- 55×55mm(正方形サイズ)